属性为 HTML 元素提供附加信息。
HTML 属性
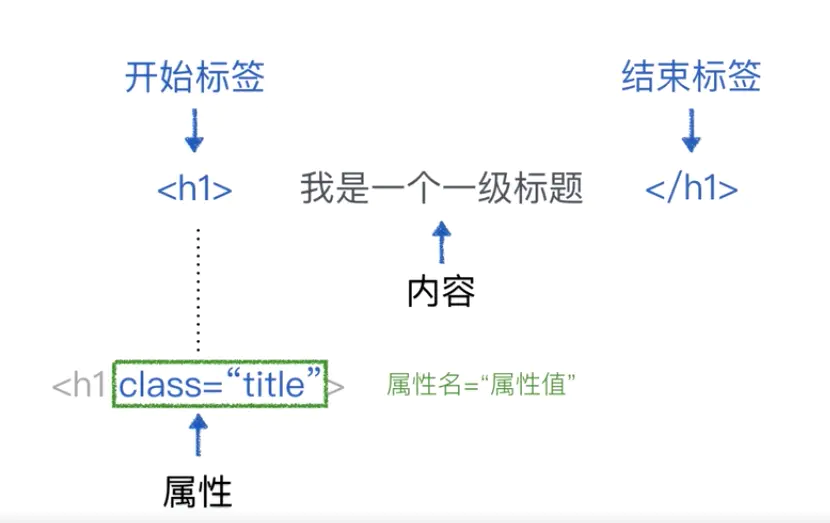
- HTML 标签可以拥有属性。属性提供了有关 HTML 元素的更多的信息。
- 属性总是以名称/值对的形式出现,比如:name=”value”。
- 属性总是在 HTML 元素的开始标签中规定。
- 每个属性之间或与元素名之间都有一个空格隔开
- 属性名后面紧跟等号
- 属性值使用双引号包裹
属性用于定义 HTML 元素的特征并放置在元素的开始标记内。 所有属性都由两部分组成 – 名称和值
- 名称是您要设置的属性。 例如,示例中的段落 <p> 元素带有一个名为 align 的属性,您可以使用该属性来指示页面上段落的对齐方式。
- 该值是您希望设置的属性值并始终放在引号内。 下面的示例显示了 align 属性的三个可能值:left、center 和 right。
属性名称和属性值不区分大小写。 但是,万维网联盟 (W3C) 在其 HTML 4 建议中推荐小写属性/属性值。
<!DOCTYPE html>
<html>
<head>
<title>Align Attribute Example</title>
</head>
<body>
<p align = "left">This is left aligned</p>
<p align = "center">This is center aligned</p>
<p align = "right">This is right aligned</p>
</body>
</html>
页面将显示
This is left aligned
This is center aligned
This is right aligned
属性分类(可分为以下三类):
- 全局属性(只要是元素就可以有):class 、 id 、 title 、 style
- 可用于某一类元素的,如form表单相关元素的name、value属性
- 只用于某一个元素的,如alt属性只用于img元素
核心属性 (全局属性)
可用于大多数 HTML 元素(尽管不是全部)的四个核心属性是 –
- ID
- 标题
- 类
- 风格
Id 属性
HTML 标记的 id 属性可用于唯一标识 HTML 页面中的任何元素。 您可能希望在元素上使用 id 属性有两个主要原因 –
设置元素的唯一性,经常用于JS操作或CSS操作,也可用于定义锚点。具有以下几个特点:
- 在整个HTML文档中必须是唯一的,也就是说一个HTML文档中不能出现两个一样的id值
- 不可以和class 那样设置多个值
- 如果元素带有 id 属性作为唯一标识符,则可以仅标识该元素及其内容。
- 如果网页(或样式表)中有两个同名元素,则可以使用 id 属性来区分同名元素。
我们将在单独的教程中讨论样式表。 现在,让我们使用 id 属性来区分两个段落元素,如下所示
<p id = "html">This para explains what is HTML</p> <p id = "css">This para explains what is Cascading Style Sheet</p>
标题属性 (title 属性)
- title 属性给出了元素的建议标题。 title 属性的语法与 id 属性的解释类似 –
- 此属性的行为将取决于携带它的元素。
- 用来设置元素的额外信息,鼠标悬停在元素上会显示title属性的内容
<!DOCTYPE html>
<html>
<head>
<title>The title Attribute Example</title>
</head>
<body>
<h3 title = "Hello HTML!">Titled Heading Tag Example</h3>
</body>
</html>
网页显示
Titled Heading Tag Example
如果你把鼠标放在上行结果,你就会看到显示了title 属性“”Hello HTML!”

类属性 (class 属性)
class 属性用于将元素与样式表 (CSS)相关联,并指定元素的类。 当您学习级联样式表 (CSS) 时,您将了解有关 class 属性使用的更多信息。 所以现在你可以避免它。
该属性的值也可以是一个以空格分隔的类名列表。 例如 –
class = "className1 className2 className3"
具有以下特点:
- 类名不能以数字开头(一定要牢记)
- 类名可以设置多个值,以空格分开,如<div class=”box box–menu”></div>
- 不同的元素可以有相同的类名
风格属性 (style 属性)
style 属性允许您在元素内指定级联样式表 (CSS) 规则。用于设置元素的行内样式。
<!DOCTYPE html>
<html>
<head>
<title>The style Attribute</title>
</head>
<body>
<p style = "font-family:arial; color:#FF0000;">Some text...</p>
</body>
</html>
显示为:
Some text…
更多HTML 全局属性
HTML 全局属性
= HTML5 中添加的属性。
| 属性 | 描述 |
|---|---|
| accesskey | 规定激活元素的快捷键。 |
| class | 规定元素的一个或多个类名(引用样式表中的类)。 |
| contenteditable | 规定元素内容是否可编辑。 |
| contextmenu | 规定元素的上下文菜单。上下文菜单在用户点击元素时显示。 |
| data-* | 用于存储页面或应用程序的私有定制数据。 |
| dir | 规定元素中内容的文本方向。 |
| draggable | 规定元素是否可拖动。 |
| dropzone | 规定在拖动被拖动数据时是否进行复制、移动或链接。 |
| hidden | 规定元素仍未或不再相关。 |
| id | 规定元素的唯一 id。 |
| lang | 规定元素内容的语言。 |
| spellcheck | 规定是否对元素进行拼写和语法检查。 |
| style | 规定元素的行内 CSS 样式。 |
| tabindex | 规定元素的 tab 键次序。 |
| title | 规定有关元素的额外信息。 |
| translate | 规定是否应该翻译元素内容。 |
除教程外,本网站大部分文章来自互联网,如果有内容冒犯到你,请联系我们删除!