大多数情况下,一个 JavaScript 应用程序需要处理信息。以下是两个例子:
-
一个在线商店——信息可能包括正在出售的商品和购物车。
-
一个聊天应用——信息可能包括用户、消息以及更多内容。
变量用于存储这些信息。

变量
变量是用于存储数据的“命名存储”。我们可以使用变量来存储商品、访客和其他数据。
在 JavaScript 中,要创建一个变量,使用 let 关键字。
下面的语句创建(换句话说:声明)一个名为“message”的变量:
|
1 |
let message; |
现在,我们可以使用赋值运算符 = 将一些数据存储到变量中:
|
1 2 3 |
let message; message = 'Hello'; // store the string 'Hello' in the variable named message |
这个字符串现在被保存在与变量关联的内存区域中。我们可以通过变量名来访问它:
|
1 2 3 4 |
let message; message = 'Hello!'; alert(message); // shows the variable content |
为了简洁,我们可以将变量声明和赋值合并成一行:
|
1 2 3 |
let message = 'Hello!'; // define the variable and assign the value alert(message); // Hello! |
我们也可以在一行中声明多个变量:
|
1 |
let user = 'John', age = 25, message = 'Hello'; |
这可能看起来更简短,但我们不推荐这么做。为了更好的可读性,请为每个变量使用单独的一行。
多行写法稍微长一些,但更容易阅读:
|
1 2 3 |
let user = 'John'; let age = 25; let message = 'Hello'; |
有些人也会使用这种多行样式来定义多个变量:
|
1 2 3 |
let user = 'John', age = 30, isAdmin = true; |
…或者甚至采用“逗号优先”样式:
|
1 2 3 |
let user = 'John' , age = 25 , message = 'Hello'; |
从技术上讲,所有这些变体都执行相同的操作。因此,这完全是个人品味和美学的问题。
var 和 let
var 是 JavaScript 中用于声明变量的旧式关键字。在 let 和 const 被引入之前,var 是唯一的变量声明方式。然而,var 存在一些问题,特别是与作用域相关,容易导致代码中的一些意外错误。
|
1 |
var message = 'Hello'; |
var 关键字与 let 几乎相同。它也用于声明变量,但方式稍有不同,更像是“老式”的写法。
let 和 var 之间有一些细微的区别,但目前对我们来说并不重要。
一个现实生活中的类比
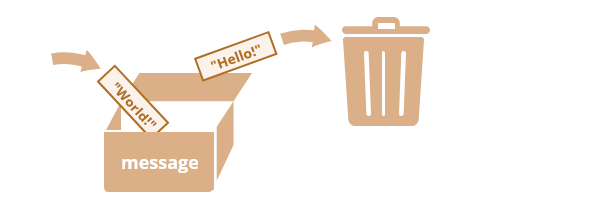
如果我们把变量想象成一个装数据的“盒子”,并且贴上一个独特的名称标签,那么我们就能很容易地理解“变量”的概念。
例如,变量 message 可以被想象成一个贴着“message”标签的盒子,里面存放着值 "Hello!"。
我们可以在盒子里放入任何值。
我们也可以随时更改它的值,无论多少次。
|
1 2 3 4 5 6 7 |
let message; message = 'Hello!'; message = 'World!'; // value changed alert(message); |
当值被更改时,旧数据将从变量中移除。
我们还可以声明两个变量,并将数据从一个变量复制到另一个变量。
|
1 2 3 4 5 6 7 8 9 10 |
let hello = 'Hello world!'; let message; // copy 'Hello world' from hello into message message = hello; // now two variables hold the same data alert(hello); // Hello world! alert(message); // Hello world! |
重复声明会触发错误
一个变量应该只声明一次。
对同一个变量进行重复声明会导致错误:
|
1 2 3 4 |
let message = "This"; // repeated 'let' leads to an error let message = "That"; // SyntaxError: 'message' has already been declared |
因此,我们应该只声明变量一次,然后在后续代码中直接使用变量名,而不再使用 let。
变量命名
在 JavaScript 中,变量命名有两个限制:
-
变量名只能包含字母、数字、
$和_符号。 -
变量名的第一个字符不能是数字。
有效的变量名示例:
|
1 2 |
let userName; let test123; |
当变量名包含多个单词时,通常使用 camelCase(驼峰命名法)。也就是说,单词依次排列,除了第一个单词,其他单词的首字母都要大写,例如:myVeryLongName。
有趣的是,美元符号 $ 和下划线 _ 也可以用于变量名。它们与字母一样,属于普通符号,没有特殊含义。
以下变量名是有效的:
|
1 2 3 4 |
let $ = 1; // declared a variable with the name "$" let _ = 2; // and now a variable with the name "_" alert($ + _); // 3 |
以下是无效的变量名示例:
|
1 2 3 |
let 1a; // cannot start with a digit let my-name; // hyphens '-' aren't allowed in the name |
在没有使用 "use strict" 的情况下进行赋值
通常,我们需要在使用变量之前先定义它。但在早期,技术上可以仅通过赋值来创建变量,而无需使用 let。如果我们在脚本中不使用 "use strict",这种方式现在仍然可行,以保持对旧脚本的兼容性。
|
1 2 3 4 5 |
// note: no "use strict" in this example num = 5; // the variable "num" is created if it didn't exist alert(num); // 5 |
这是一种不良实践,并且在严格模式下会导致错误:
|
1 2 3 |
"use strict"; num = 5; // error: num is not defined |
JavaScript 常量
要声明一个常量(不可更改的)变量,请使用 const 而不是 let:
|
1 |
const myBirthday = '18.04.1982'; |
使用 const 声明的变量称为“常量”。它们不能被重新赋值,尝试这样做会导致错误:
|
1 2 3 |
const myBirthday = '18.04.1982'; myBirthday = '01.01.2001'; // error, can't reassign the constant! |
当程序员确定一个变量永远不会改变时,可以使用 const 声明它,以保证并传达这一事实。
大写常量
广泛的做法是使用常量作为执行前已知的、难以记住的值的别名。此类常量使用大写字母和下划线命名。
例如,让我们为“Web”(十六进制)格式的颜色创建常量:
|
1 2 3 4 5 6 7 8 |
const COLOR_RED = "#F00"; const COLOR_GREEN = "#0F0"; const COLOR_BLUE = "#00F"; const COLOR_ORANGE = "#FF7F00"; // ...when we need to pick a color let color = COLOR_ORANGE; alert(color); // #FF7F00 |
好处:
COLOR_ORANGE比"#FF7F00"更容易记住。- 输入
"#FF7F00"比输入COLOR_ORANGE更容易出错。 - 读取代码时,
COLOR_ORANGE比#FF7F00更具意义。
什么时候应该使用大写命名常量,什么时候应该正常命名?让我们明确这一点。
“常量”仅意味着变量的值永远不会改变。但有些常量在执行前就已知(比如红色的十六进制值),而有些常量是在运行时计算得出的,但在初次赋值后不会再改变。
例如:
|
1 |
const pageLoadTime = /* time taken by a webpage to load */; |
pageLoadTime 的值在页面加载之前是未知的,因此它采用普通命名方式。但它仍然是一个常量,因为在赋值后不会再改变。
换句话说,使用大写命名的常量仅作为“硬编码”值的别名。
变量的正确命名
谈到变量,还有一件极其重要的事情。变量名应该具有清晰、直观的含义,能够描述其存储的数据。
变量命名是编程中最重要且最复杂的技能之一。仅凭变量名就能看出代码是由初学者还是经验丰富的开发者编写的。
在真实项目中,大部分时间用于修改和扩展现有代码,而不是从零开始编写全新的代码。当我们在一段时间后回到代码时,良好标记的信息更容易找到。换句话说,变量名应该清晰明了。
在声明变量之前,请花时间认真思考一个合适的名称,这将让你受益匪浅。
一些值得遵循的规则:
-
使用可读性强的名称,如
userName或shoppingCart。 -
避免使用缩写或短名称(如
a、b、c),除非你确切知道自己在做什么。 -
使变量名尽可能具有描述性且简洁。例如,
data和value是糟糕的名称,因为它们没有提供任何信息。只有在代码上下文能明确表达其含义时,才可以使用它们。 -
在团队内部和个人思考时保持术语一致。如果网站访问者被称为“user”,那么相关变量应该命名为
currentUser或newUser,而不是currentVisitor或newManInTown。
听起来很简单?确实如此,但在实践中创建既描述性又简洁的变量名并不容易。
复用还是新建变量?
最后一点。有些懒惰的程序员不愿声明新变量,而是倾向于复用已有变量。
结果,他们的变量就像一个装满不同物品但标签从不更换的箱子。现在里面是什么?谁知道呢?我们必须靠近检查才能确认。
这样做虽然节省了一点变量声明的时间,但在调试时会付出十倍的代价。
多一个变量是好事,而不是坏事。
现代 JavaScript 压缩工具和浏览器已经能很好地优化代码,因此不会造成性能问题。为不同的值使用不同的变量,甚至可以帮助引擎优化代码。
总结
我们可以通过使用 var、let 或 const 关键字来声明变量以存储数据。
-
let– 是一种现代的变量声明方式。 -
var– 是一种旧式的变量声明方式。通常我们不使用它,但我们将在《旧版 “var”》一章中讨论它与let的细微差别,以防你需要了解。 -
const– 类似于let,但变量的值无法更改。
变量应以一种能够让我们轻松理解其内容的方式命名。