JavaScript 需要循环语句的原因: 和 C 语言类似:为了处理重复性的任务,提升代码的效率与可维护性。JavaScript 循环语句和C语言的循环语句具有相似的用法。
我们经常需要重复执行某些操作。
例如,从一个列表中依次输出商品,或者对数字 1 到 10 逐个执行相同的代码。
循环就是用来多次重复执行相同代码的一种方式。
JavaScript 提供了多种循环语句,可以组成各种不同形式的循环结构。
循环的目的是重复相同的代码多次。
1) 用 while 循环语句;
2) 用 do-while 循环语句;
3) 用 for 循环语句;

JavaScript while 循环语句
JavaScript while 循环语句的语法如下:
|
1 2 3 4 |
while (condition) { // code // so-called "loop body" } |
只要条件为真(truthy),循环体中的代码就会被执行。

例如,下面的循环会在 i < 3 的情况下输出 i:
|
1 2 3 4 5 |
let i = 0; while (i < 3) { // shows 0, then 1, then 2 alert( i ); i++; } |
对循环体的一次执行称为一次迭代。上面的示例循环进行了三次迭代。
如果上面的例子中没有 i++,循环理论上会无限重复。实际上,浏览器提供了停止这种循环的方法,而在服务端 JavaScript 中,我们也可以终止该进程。
循环条件可以是任意表达式或变量,不仅仅是比较表达式:while 会对条件进行求值并转换为布尔值。
例如,while (i != 0) 的简写形式是 while (i):
|
1 2 3 4 5 |
let i = 3; while (i) { // when i becomes 0, the condition becomes falsy, and the loop stops alert( i ); i--; } |
如果循环体只有一条语句,我们可以省略花括号 {…}:
|
1 2 |
let i = 3; while (i) alert(i--); |
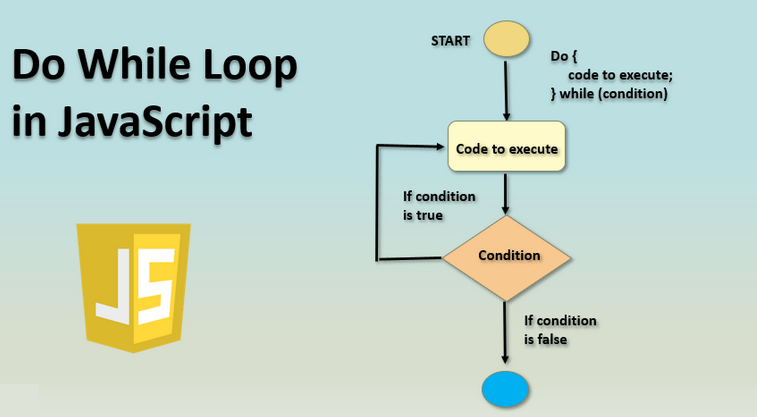
JavaScript do … while 循环语句
JavaScript do…while 语句创建一个循环来执行语句,直到条件为 false
使用 do...while 语法可以将条件检查放在循环体之后:
|
1 2 3 |
do { // loop body } while (condition); |
循环会先执行一次循环体,然后检查条件,只要条件为真,就会不断重复执行。

例如:
|
1 2 3 4 5 |
let i = 0; do { alert( i ); i++; } while (i < 3); |
这种语法形式只应在无论条件是否为真都希望至少执行一次循环体的情况下使用。通常,更常用的是另一种形式:while (…) { … }。
JavaScript do while语句制作一个简单的猜数游戏
下面的示例使用 do...while 语句生成猜数游戏。
该脚本生成一个介于 1 和 10 之间的随机整数。您必须进行多次猜测,直到您的数字与随机数匹配。
下面是一个用 JavaScript 编写的简单猜数字游戏脚本,会生成一个 1 到 10 之间的随机整数,并提示用户不断输入直到猜中为止:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
// 生成 1 到 10 之间的随机整数 const target = Math.floor(Math.random() * 10) + 1; let guess; do { guess = parseInt(prompt("猜一个 1 到 10 之间的整数:"), 10); if (guess < target) { alert("太小了!"); } else if (guess > target) { alert("太大了!"); } else if (guess === target) { alert("恭喜你,猜对了!"); } else { alert("请输入有效的数字!"); } } while (guess !== target); |
说明:
-
Math.random()生成 0 到 1 之间的随机小数; -
Math.floor(...) + 1将其转化为 1 到 10 的整数; -
使用
prompt()获取用户输入,使用parseInt()转换为整数; -
用
do...while保证循环至少执行一次,直到猜中为止。
如果你想运行这个脚本,可以在浏览器控制台中粘贴运行。
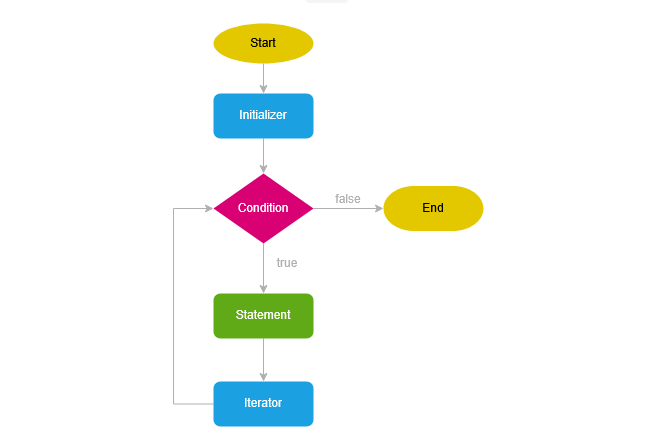
JavaScript for 循环语句
for 循环更复杂一些,但也是最常用的循环。

以下是 for 循环的流程图:
- 初始化(只在第一次循环时执行)
- 条件判断(如果为真,执行循环体;否则退出循环)
- 循环体执行
- 执行迭代器(通常用于更新计数器,如
i++) - 重复条件判断
上图展示了 for 循环如何按顺序运行。你可以在循环体中放置任何逻辑,而迭代器通常会更新循环控制变量。
语法:
|
1 2 3 |
for (begin; condition; step) { // ... loop body ... } |
让我们通过一个例子来了解这些部分的含义。下面的循环会对 i 从 0 到 2(不包括 3)执行 alert(i):
|
1 2 3 |
for (let i = 0; i < 3; i++) { alert(i); } |
解释:
- 初始化 (
let i = 0):初始化变量i为 0。 - 条件判断 (
i < 3):每次迭代时检查i是否小于 3。如果条件为真,执行循环体;如果为假,退出循环。 - 循环体 (
alert(i)):在每次迭代时弹出i的值。 - 迭代器 (
i++):每次循环结束时,i的值增加 1。
该循环会依次弹出 0、1 和 2,三次迭代后退出。
上例for循环语句的算法是这样的:
|
1 2 3 4 5 |
Run begin → (if condition → run body and run step) → (if condition → run body and run step) → (if condition → run body and run step) → ... |
没错,for 循环首先执行一次初始化,然后在每次条件测试后执行循环体和步骤。理解循环如何一步步执行,可以帮助你更好地掌握它的运作方式。
如果你对循环还不太熟悉,回到示例并一步步在纸上模拟它的执行过程可能会很有帮助。
|
1 2 3 |
for (let i = 0; i < 3; i++) { alert(i); } |
执行过程:
-
初始化:
-
let i = 0;变量i被初始化为 0。
-
-
条件测试(第一次):
-
i < 3,即0 < 3,条件为true。 -
循环体执行:
alert(i)弹出0。
-
-
步骤更新(第一次):
-
i++,变量i增加 1,变成1。
-
-
条件测试(第二次):
-
i < 3,即1 < 3,条件为true。 -
循环体执行:
alert(i)弹出1。
-
-
步骤更新(第二次):
-
i++,变量i增加 1,变成2。
-
-
条件测试(第三次):
-
i < 3,即2 < 3,条件为true。 -
循环体执行:
alert(i)弹出2。
-
-
步骤更新(第三次):
-
i++,变量i增加 1,变成3。
-
-
条件测试(第四次):
-
i < 3,即3 < 3,条件为false,循环结束。
-
总结:
-
循环体执行了三次,分别弹出了
0、1和2。 -
循环结束时,
i为3,条件不再满足,跳出循环。
通过这样逐步跟踪和模拟,你可以清楚地看到每次循环的执行顺序及其影响。
内联变量声明
在这里,“计数器”变量 i 被直接在循环中声明。这称为“内联”变量声明。这样的变量只在循环内部可见。
|
1 2 3 |
for (let i = 0; i < 3; i++) { console.log(i); } |
解释:
-
变量
i被在for循环的第一部分(初始化部分)内联声明。 -
i仅在循环体内部有效,循环结束后,i不再可用。
优点:
-
封闭作用域:
i的作用域局限于循环内部,不会影响外部代码。 -
避免污染外部作用域:在较大的程序中,避免不小心改变全局变量或其他作用域的变量值。
如果你将 let 或 const 用于循环内的变量声明,它只在循环体中有效,而使用 var 声明的变量则会泄漏到外部作用域,这通常是我们需要避免的行为。
我们也可以不在循环中定义新变量,而是使用一个已有的变量:
|
1 2 3 4 5 6 7 |
let i = 0; for (i = 0; i < 3; i++) { console.log(i); } console.log('循环结束后,i 的值是:', i); |
说明:
-
变量
i是在循环外部定义的。 -
循环中使用的是这个已有的变量。
-
循环结束后,
i依然存在并可以在外部访问,其值为3。
这种方式在你需要在循环外部继续使用计数器时很有用。但如果你只需要临时使用一个循环变量,更推荐使用内联声明(for (let i = 0; ...)),这样变量作用域更清晰、安全。
可以跳过部分语句
for 循环的三个部分(初始化、条件、迭代)中,任何一个都可以被省略。
例如,如果在循环开始时不需要执行任何初始化操作,就可以省略 begin(初始化部分):
示例:
|
1 2 3 4 5 |
let i = 0; for (; i < 3; i++) { console.log(i); } |
说明:
-
初始化部分被省略,但变量
i已在循环外定义。 -
条件部分
i < 3照常执行。 -
每次循环后执行
i++。 -
输出结果是
0、1、2。
类似地,如果你愿意,还可以省略其他部分(条件或迭代器),但要确保逻辑上合理,否则可能会导致无限循环。
我们也可以省略 迭代部分(step):
|
1 2 3 4 5 6 |
let i = 0; for (; i < 3;) { console.log(i); i++; // 在循环体内手动更新 } |
说明:
-
初始化部分省略(但变量
i已在外部定义)。 -
条件部分为
i < 3,正常执行。 -
没有指定迭代器
i++,所以我们在循环体内部手动执行i++。
这种写法在你需要更灵活地控制变量更新方式或更新时机时非常有用。只要你自己确保循环变量最终会满足退出条件即可。
我们实际上可以把 for 循环的所有部分都省略,创建一个无限循环:
|
1 2 3 |
for (;;) { console.log("循环将永远执行"); } |
|
1 2 3 |
for (;;) { console.log("循环将永远执行"); } |
说明:
-
没有初始化、没有条件、也没有迭代器。
-
条件部分为空,等同于始终为
true。 -
因此循环永远不会结束,除非你在循环体中使用
break来显式跳出,或者在某些条件下停止它。
使用 break 停止无限循环
|
1 2 3 4 5 6 7 |
let i = 0; for (;;) { if (i >= 3) break; console.log(i); i++; } |
这个版本的无限循环手动控制了退出逻辑,输出 0、1、2,然后停止。
无限循环常用于后台任务、游戏主循环、监听事件等场景,但一定要确保有跳出机制,否则会造成程序卡死。
JavaScript break 语句
JavaScript continue 语句
JavaScript continue 语句和break语句的标签
JavaScript 为什么需要循环语句?
1. 处理重复操作
在实际开发中,经常会遇到“重复做某件事”的场景,比如:
- 遍历数组或对象
- 多次向页面添加元素
- 批量处理用户输入
- 轮询接口、监听状态变化
不用循环的话,就只能复制粘贴同样的代码,既麻烦又容易出错。
2. 提升可读性和可维护性
循环可以让代码更简洁,例如:
|
1 2 3 4 5 6 7 8 9 |
// 不用循环的写法: console.log("Hi"); console.log("Hi"); console.log("Hi"); // 用循环: for (let i = 0; i < 3; i++) { console.log("Hi"); } |
当需求从“打印 3 次”变成“打印 10 次”时,只改一个数字即可,维护性大大提升。
3. 支持动态、条件驱动的重复逻辑
有些重复次数是运行时才知道的,比如处理用户输入直到合法为止,这种情况就非常适合用 while 或 do...while 循环。
4. 配合数组、对象、Map、Set 等数据结构
JavaScript 中的数据经常以集合的形式存在,循环是遍历它们的常用方式:
|
1 2 3 4 |
let fruits = ["apple", "banana", "cherry"]; for (let fruit of fruits) { console.log(fruit); } |
