我们编写的代码必须尽可能简洁且易于阅读。
这实际上是编程的艺术——将一项复杂的任务用既正确又易于理解的方式编码。良好的编码风格对此大有裨益。
语法
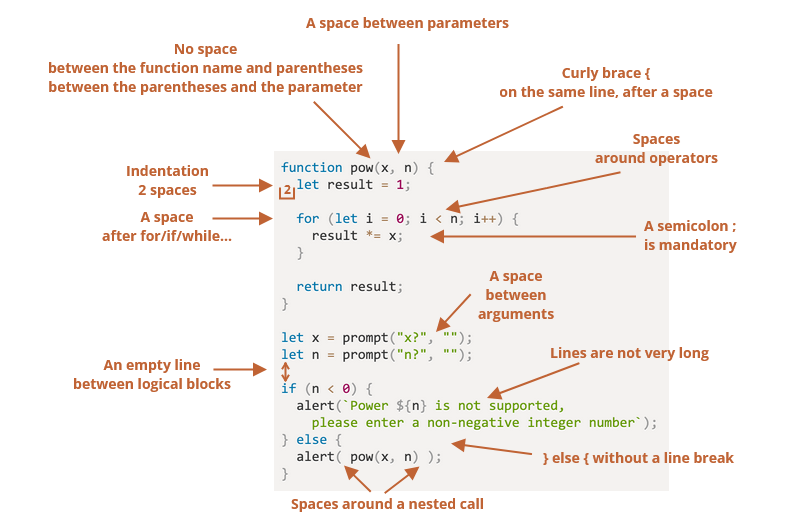
以下是一些建议规则的速查表(详细内容见下文):

大括号
在大多数 JavaScript 项目中,大括号采用“埃及风格”(Egyptian style)书写,即左大括号与对应的关键字写在同一行,而不是另起一行。左大括号前应有一个空格,例如:
|
1 2 3 4 5 |
if (condition) { // do this // ...and that // ...and that } |
对于非常简短的代码,可以写成一行,例如:if (cond) return null。
但通常使用代码块(后一种写法)会更易读。
每行长度
没有人愿意阅读过长的横向代码行。最佳实践是将其拆分。
例如:
|
1 2 3 4 5 6 |
// backtick quotes ` allow to split the string into multiple lines let str = ` ECMA International's TC39 is a group of JavaScript developers, implementers, academics, and more, collaborating with the community to maintain and evolve the definition of JavaScript. `; |
if 语句
|
1 2 3 4 5 6 7 |
if ( id === 123 && moonPhase === 'Waning Gibbous' && zodiacSign === 'Libra' ) { letTheSorceryBegin(); } |
最大行长度应由团队统一约定。通常为 80 或 120 个字符。
缩进
缩进有两种类型:
-
水平缩进:2 个或 4 个空格。
水平缩进可以使用 2 个或 4 个空格,或使用制表符(Tab 键)。选择哪一种是一个由来已久的“圣战”。如今更常见的是使用空格。
空格相比于制表符的一个优势是,它可以更灵活地配置缩进格式。
例如,我们可以将参数与左括号对齐,如下所示:
|
1 2 3 4 5 6 7 8 |
show(parameters, aligned, // 5 spaces padding at the left one, after, another ) { // ... } |
垂直缩进:使用空行将代码划分为逻辑块。
即使是单个函数,也通常能分割出逻辑块。在下面的示例中,变量的初始化、主循环以及返回结果部分都进行了垂直分隔:
|
1 2 3 4 5 6 7 8 9 |
function pow(x, n) { let result = 1; // <-- for (let i = 0; i < n; i++) { result *= x; } // <-- return result; } |
在有助于提高代码可读性的地方插入额外的空行。连续代码行不应超过九行而没有进行垂直缩进。
分号
每一个语句后面都应该有一个分号。即使它可以被跳过。
有一些编程语言的分号确实是可选的,那些语言中也很少使用分号。但是在 JavaScript 中,极少数情况下,换行符有时不会被解释为分号,这时代码就容易出错。更多内容请参阅 代码结构 一章的内容。
如果你是一个有经验的 JavaScript 程序员,你可以选择像 StandardJS 这样的无分号的代码风格。否则,最好使用分号以避免可能出现的陷阱。大多数开发人员都应该使用分号。
嵌套的层级
尽量避免代码嵌套层级过深。
例如,在循环中,有时候使用 continue 指令以避免额外的嵌套是一个好主意。
例如,不应该像下面这样添加嵌套的 if 条件:
|
1 2 3 4 5 |
for (let i = 0; i < 10; i++) { if (cond) { ... // <- 又一层嵌套 } } |
我们可以这样写:
|
1 2 3 4 |
for (let i = 0; i < 10; i++) { if (!cond) continue; ... // <- 没有额外的嵌套 } |
使用 if/else 和 return 也可以做类似的事情。
例如,下面的两个结构是相同的。
第一个:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
function pow(x, n) { if (n < 0) { alert("Negative 'n' not supported"); } else { let result = 1; for (let i = 0; i < n; i++) { result *= x; } return result; } } |
第二个:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
function pow(x, n) { if (n < 0) { alert("Negative 'n' not supported"); return; } let result = 1; for (let i = 0; i < n; i++) { result *= x; } return result; } |
但是第二个更具可读性,因为 n < 0 这个“特殊情况”在一开始就被处理了。一旦条件通过检查,代码执行就可以进入到“主”代码流,而不需要额外的嵌套。
函数位置
如果你正在写几个“辅助”函数和一些使用它们的代码,那么有三种方式来组织这些函数。
- 在调用这些函数的代码的 上方 声明这些函数:
1234567891011121314151617// 函数声明function createElement() {...}function setHandler(elem) {...}function walkAround() {...}// 调用函数的代码let elem = createElement();setHandler(elem);walkAround();
先写调用代码,再写函数
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
// 调用函数的代码 let elem = createElement(); setHandler(elem); walkAround(); // --- 辅助函数 --- function createElement() { ... } function setHandler(elem) { ... } function walkAround() { ... } |
- 混合:在第一次使用一个函数时,对该函数进行声明。
大多数情况下,第二种方式更好。
这是因为阅读代码时,我们首先想要知道的是“它做了什么”。如果代码先行,那么在整个程序的最开始就展示出了这些信息。之后,可能我们就不需要阅读这些函数了,尤其是它们的名字清晰地展示出了它们的功能的时候。
风格指南
风格指南包含了“如何编写”代码的通用规则,例如:使用哪个引号、用多少空格来缩进、一行代码最大长度等非常多的细节。
当团队中的所有成员都使用相同的风格指南时,代码看起来将是统一的。无论是团队中谁写的,都是一样的风格。
当然,一个团队可以制定他们自己的风格指南,但是没必要这样做。现在已经有了很多制定好的代码风格指南可供选择。
一些受欢迎的选择:
如果你是一个初学者,你可以从本章中上面的内容开始。然后你可以浏览其他风格指南,并选择一个你最喜欢的。
自动检查器
检查器(Linters)是可以自动检查代码样式,并提出改进建议的工具。
它们的妙处在于进行代码风格检查时,还可以发现一些代码错误,例如变量或函数名中的错别字。因此,即使你不想坚持某一种特定的代码风格,我也建议你安装一个检查器。
下面是一些最出名的代码检查工具:
它们都能够做好代码检查。我使用的是 ESLint。
大多数检查器都可以与编辑器集成在一起:只需在编辑器中启用插件并配置代码风格即可。
例如,要使用 ESLint 你应该这样做:
- 安装 Node.JS。
- 使用
npm install -g eslint命令(npm 是一个 JavaScript 包安装工具)安装 ESLint。 - 在你的 JavaScript 项目的根目录(包含该项目的所有文件的那个文件夹)创建一个名为
.eslintrc的配置文件。 - 在集成了 ESLint 的编辑器中安装/启用插件。大多数编辑器都有这个选项。
下面是一个 .eslintrc 文件的例子:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
{ "extends": "eslint:recommended", "env": { "browser": true, "node": true, "es6": true }, "rules": { "no-console": 0, "indent": 2 } } |
这里的 "extends" 指令表示我们是基于 “eslint:recommended” 的设置项而进行设置的。之后,我们制定我们自己的规则。
你也可以从网上下载风格规则集并进行扩展。有关安装的更多详细信息,请参见 https://eslint.org/docs/user-guide/getting-started。
此外,某些 IDE 有内建的检查器,这非常方便,但是不像 ESLint 那样可自定义。
总结
本章描述的(和提到的代码风格指南中的)所有语法规则,都旨在帮助你提高代码可读性。它们都是值得商榷的。
当我们思考如何写“更好”的代码的时候,我们应该问自己的问题是:“什么可以让代码可读性更高,更容易被理解?”和“什么可以帮助我们避免错误?”这些是我们讨论和选择代码风格时要牢记的主要原则。
阅读流行的代码风格指南,可以帮助你了解有关代码风格的变化趋势和最佳实践的最新想法。
