在编写更复杂的代码之前,让我们先谈谈调试。
调试是查找和修复脚本中的错误的过程。所有现代浏览器和大多数其他环境都支持调试工具——这些工具提供了一个特殊的用户界面,使得调试变得更加容易。它还允许逐步追踪代码,查看代码到底是如何执行的。
我们将使用 Chrome 来进行演示,因为它拥有足够的功能,且大多数其他浏览器的调试过程都类似。
“Sources”面板
您的Chrome版本可能看起来稍有不同,但基本上应该能清楚地看到其中的内容。
-
1234567891011121314<!DOCTYPE HTML><html><body><script src="hello.js"></script>An example for debugging.<script>hello(John);</script></body></html>
该页面的hello.js 文件如下:
12345678function hello(name){let phrase = 'Hello,'+ name;say (phrase);}function say (phrase){alert (phrase);}
-
使用F12(Mac: Cmd+Opt+I)打开开发者工具。
-
选择“Sources”面板。
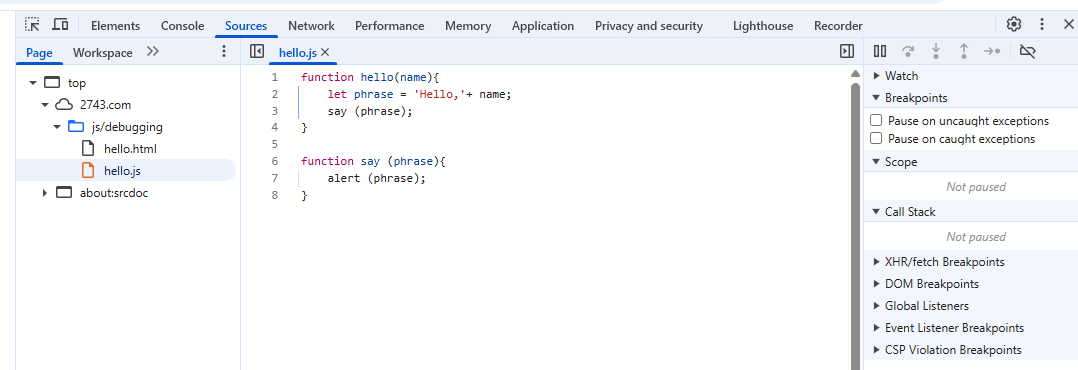
如果您是第一次使用,您应该看到以下内容:
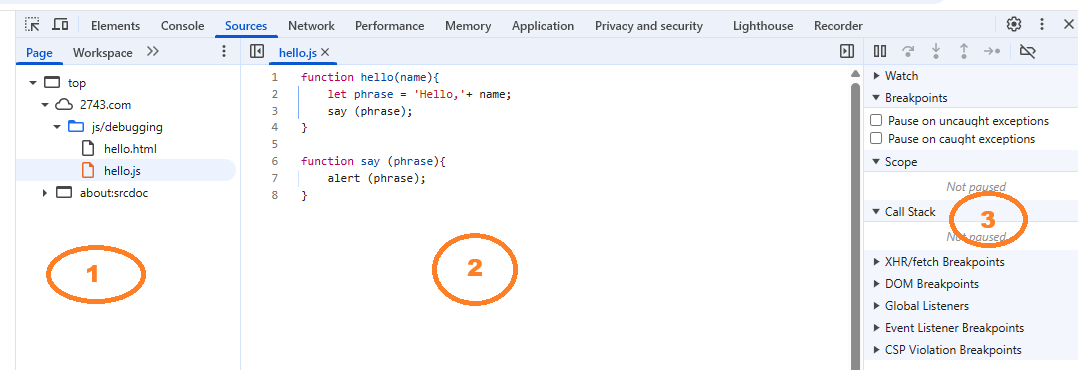
“Sources”面板有三个部分:
-
文件导航窗格 列出了HTML、JavaScript、CSS等文件,包括附加到页面的图像。Chrome扩展也可能出现在这里。
-
代码编辑器窗格 显示源代码。
-
JavaScript调试窗格 用于调试,我们稍后会进行探索。
现在,您可以再次点击相同的切换按钮,隐藏资源列表,为代码提供更多空间。
控制台
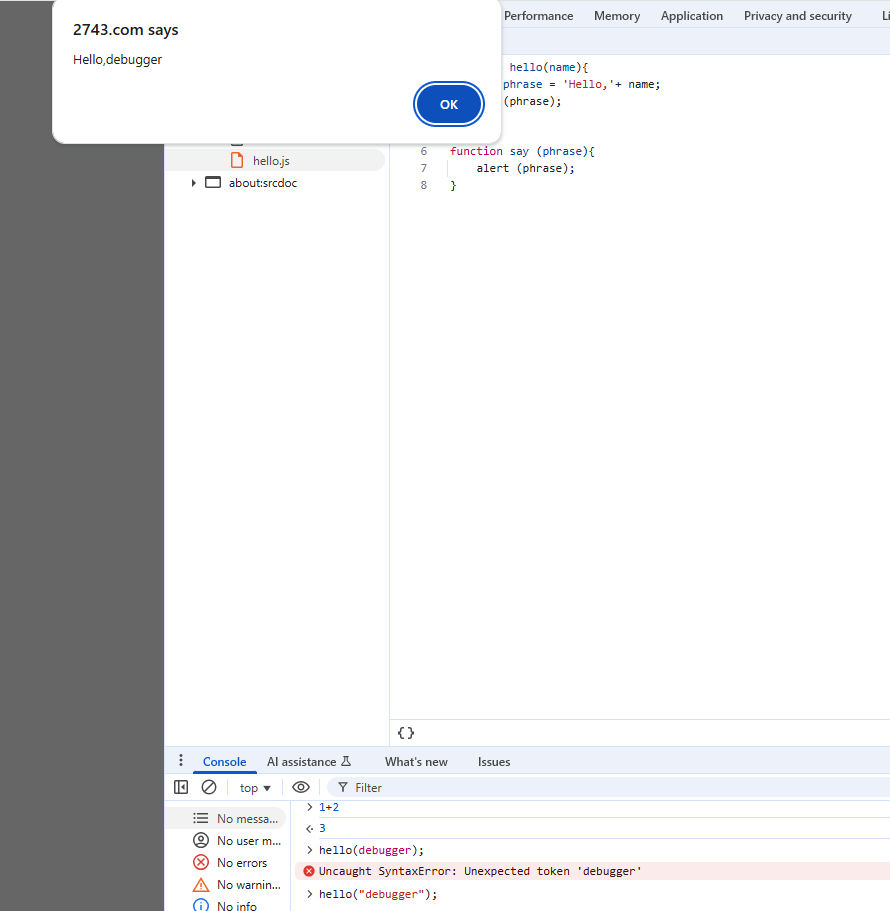
如果我们按下Esc,控制台会在下方打开。我们可以在其中输入命令并按Enter键执行。
执行完一条语句后,其结果会显示在下方。
例如,1+2的结果是3,而函数调用hello("debugger"), 跳出hello,debugger:

断点
让我们来检查示例页面中代码的执行情况。在 hello.js 中,点击第4行的行号。没错,就是直接点击数字4,而不是代码内容。
恭喜!你已经设置了一个断点。请同样点击第8行的行号。
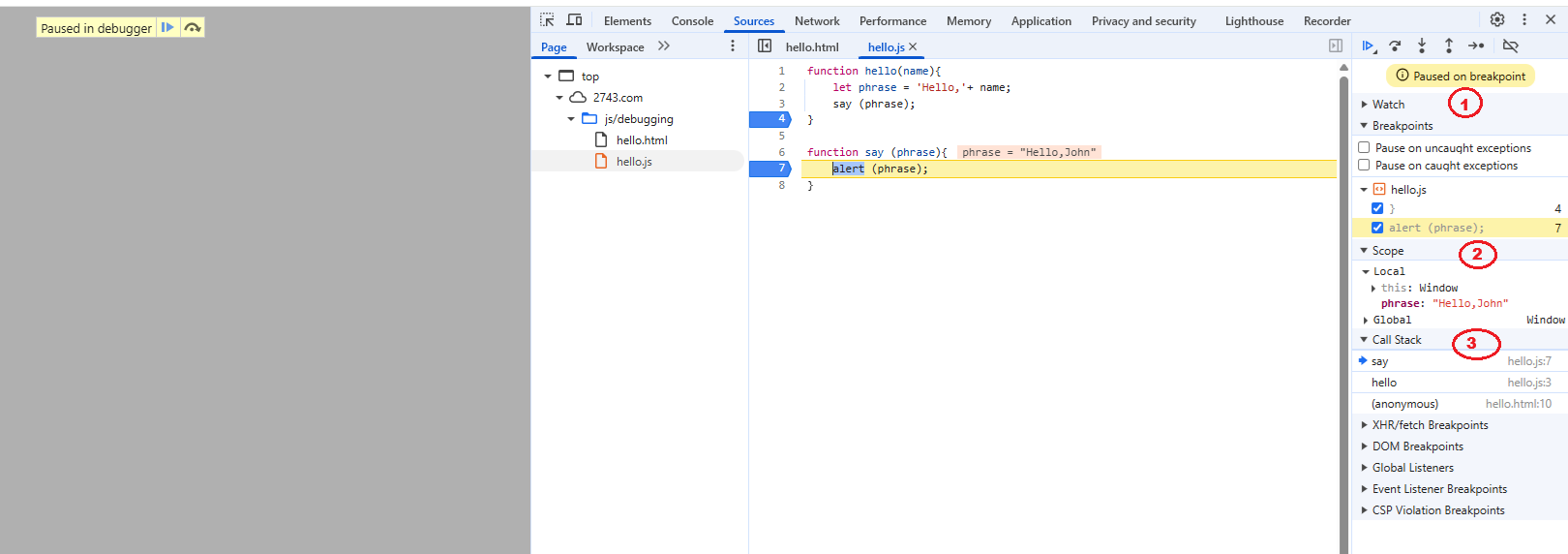
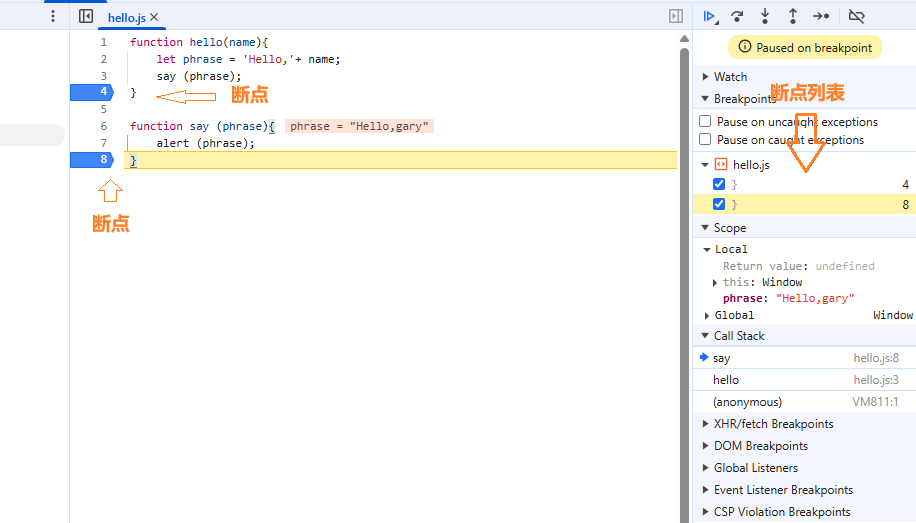
界面应该像这样显示(蓝色标记的是你应该点击的地方):

断点是指代码中一个位置,当执行到这里时,调试器会自动暂停 JavaScript 的执行。
代码暂停时,我们可以检查当前变量、在控制台执行命令等。换句话说,我们可以对代码进行调试。
在右侧面板中总是可以找到断点列表。当我们在不同文件中设置了很多断点时,这个列表非常有用。它允许我们:
-
通过点击右侧面板中的断点,快速跳转到对应的代码位置;
-
通过取消勾选,临时禁用某个断点;
-
右键点击断点并选择“Remove”来移除断点;
-
……等等操作。
debugger命令
我们也可以在代码中使用 debugger 命令来暂停执行,比如这样:
|
1 2 3 4 5 6 7 |
function hello(name) { let phrase = `Hello, ${name}!`; debugger; // <-- the debugger stops here say(phrase); } |
这样的命令只有在开发者工具打开时才有效,否则浏览器会忽略它。
暂停和检查
在我们的例子中,hello() 是在页面加载期间被调用的,因此在设置好断点之后,激活调试器最简单的方法就是重新加载页面。刷新 paused in debugger,程序会在断点处暂停。
请打开右侧的信息下拉框(标有箭头的)。它们可以让你检查当前的代码状态:
-
Watch – 显示任何表达式的当前值。
你可以点击加号
+并输入一个表达式。调试器会显示它的值,并在执行过程中自动重新计算。 -
Call Stack – 显示嵌套调用链。
当前调试器处于
hello()调用中,这个调用是由index.html中的脚本发起的(那里没有函数,所以称为“anonymous”)。如果你点击调用栈中的某一项(例如 “anonymous”),调试器会跳转到对应的代码位置,并且可以检查所有相关变量。
-
Scope – 当前作用域内的变量。
-
Local 显示局部函数变量。你还可以在源码中直接看到它们的值高亮显示。
-
Global 显示全局变量(不属于任何函数)。
其中还有一个
this关键字,我们还没学习它,但很快就会讲到。 -