在本教程中,你将学习如何使用 JavaScript 数组来存储一组值。
JavaScript Array 简介
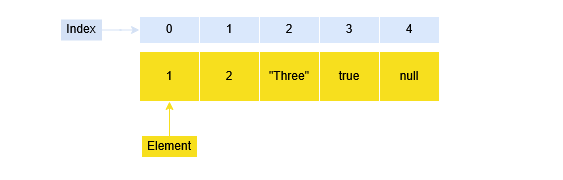
数组是一种特殊类型的对象。在 JavaScript 中,数组是一个有序的值列表。每个值称为一个元素,通过索引来指定:
JavaScript 数组具有以下特点:
- 首先,数组可以包含不同类型的值。例如,你可以创建一个数组,其中的元素类型包括数字、字符串、布尔值和 null。
- 其次,数组的大小是动态且自动增长的。换句话说,你无需预先指定数组的大小。
例如:
|
1 2 |
let colors = ['red', 'green', 'blue']; |
在这个示例中,colors 数组包含三个元素:'red'、'green' 和 'blue'。
数组中的每个元素都有一个数字位置,称为其“索引”,索引从 0 开始。
创建一个Javascript数组
JavaScript 提供了两种创建数组的方法。第一种是使用 Array 构造函数,如下所示:
|
1 |
<span><code class="hljs language-javascript"><span class="hljs-keyword">let</span> scores = <span class="hljs-keyword">new</span> <span class="hljs-built_in">Array</span>();</code></span> |
scores 数组是空的,它不包含任何元素。
如果你知道数组将包含的元素数量,可以按如下示例创建一个具有初始大小的数组:
|
1 |
<span><code class="hljs language-javascript"><span class="hljs-keyword">let</span> scores = <span class="hljs-built_in">Array</span>(<span class="hljs-number">10</span>);</code></span> 要创建一个数组并用一些元素进行初始化,你可以将这些元素作为逗号分隔的列表传入 <code data-start="39" data-end="48">Array()</code> 构造函数中。 |
例如,下面的代码创建了一个包含五个元素(或数字)的 scores 数组:
|
1 |
<span><code class="hljs language-javascript"><span class="hljs-keyword">let</span> scores = <span class="hljs-keyword">new</span> <span class="hljs-built_in">Array</span>(<span class="hljs-number">9</span>, <span class="hljs-number">10</span>, <span class="hljs-number">8</span>, <span class="hljs-number">7</span>, <span class="hljs-number">6</span>);</code></span> |
注意,如果你使用 Array() 构造函数创建数组,并向其中传入一个数字,那么你创建的是一个具有初始大小的数组。
但是,当你向 Array() 构造函数中传入一个其他类型的值(例如字符串)时,你创建的是一个包含该值作为元素的数组。例如
|
1 2 3 |
let athletes = new Array(3); // creates an array with initial size 3 let scores = new Array(1, 2, 3); // create an array with three numbers 1,2 3 let signs = new Array('Red'); // creates an array with one element 'Red' |
JavaScript 允许在使用 Array() 构造函数时省略 new 运算符。例如,下面的语句创建了一个 artists 数组:
|
1 |
<span><code class="hljs language-javascript"><span class="hljs-keyword">let</span> artists = <span class="hljs-built_in">Array</span>();</code></span> |
在实际开发中,你很少会使用 Array() 构造函数来创建数组。
更常用也更推荐的方式是使用数组字面量(array literal)表示法来创建数组:
|
1 |
<span><code class="hljs language-javascript"><span class="hljs-keyword">let</span> arrayName = [element1, element2, element3, ...];</code></span> |
数组字面量的形式使用方括号 [] 包裹一个由逗号分隔的元素列表。
下面的示例创建了一个包含字符串元素的 colors 数组:
|
1 |
<span><code class="hljs language-javascript"><span class="hljs-keyword">let</span> colors = [<span class="hljs-string">'red'</span>, <span class="hljs-string">'green'</span>, <span class="hljs-string">'blue'</span>];</code></span> |
要创建一个空数组,可以使用不包含任何元素的方括号,如下所示:
|
1 |
<span><code class="hljs language-javascript"><span class="hljs-keyword">let</span> emptyArray = [];</code></span> |
访问和改变Javascript数组元素
JavaScript 数组是从零开始索引的。换句话说,数组的第一个元素的索引是 0,第二个元素的索引是 1,依此类推。
要访问数组中的某个元素,你需要在方括号 [] 中指定一个索引:
下面展示了如何访问 mountains 数组中的元素:
|
1 2 3 4 5 |
let mountains = ['Everest', 'Fuji', 'Nanga Parbat']; console.log(mountains[0]); // 'Everest' console.log(mountains[1]); // 'Fuji' console.log(mountains[2]); // 'Nanga Parbat' |
要更改数组中某个元素的值,可以像下面这样将新值赋给该元素:
|
1 2 3 4 |
let mountains = ['Everest', 'Fuji', 'Nanga Parbat']; mountains[2] = 'K2'; console.log(mountains); |
结果显示:
|
1 |
<span><code class="hljs language-json">[ 'Everest', 'Fuji', 'K2' ]</code></span> |
再例如:
|
1 2 3 4 5 6 |
let colors = ['red', 'green', 'blue']; console.log(colors[0]); // red console.log(colors[1]); // green console.log(colors[2]); // blue |
如果你访问的索引超出数组范围,将会得到 undefined:
console.log(colors[3]); // undefined
colors[0] = 'yellow';
console.log(colors); // ['yellow', 'green', 'blue']
获取数组的大小
通常,数组的 length 属性返回数组的元素的数量。下面的示例展示了如何使用 length 属性:
|
1 2 |
<span><code class="hljs language-javascript"><span class="hljs-keyword">let</span> mountains = [<span class="hljs-string">'Everest'</span>, <span class="hljs-string">'Fuji'</span>, <span class="hljs-string">'Nanga Parbat'</span>]; <span class="hljs-built_in">console</span>.log(mountains.length); <span class="hljs-comment">// 3</span></code></span> |
数组的基本操作
下面介绍一些数组的基本操作。你将在后续的教程中学习更高级的操作,比如 map()、filter() 和 reduce()。
1)向数组末尾添加元素
要将一个元素添加到数组的末尾,可以使用 push() 方法:
|
1 2 3 4 |
let seas = ['Black Sea', 'Caribbean Sea', 'North Sea', 'Baltic Sea']; seas.push('Red Sea'); console.log(seas); |
结果显示:
|
1 |
<span><code class="hljs language-json">[ 'Black Sea', 'Caribbean Sea', 'North Sea', 'Baltic Sea', 'Red Sea' ]</code></span> |
2)向数组开头添加元素
要将一个元素添加到数组的开头,可以使用 unshift() 方法:
|
1 2 3 4 |
let seas = ['Black Sea', 'Caribbean Sea', 'North Sea', 'Baltic Sea']; seas.unshift('Red Sea'); console.log(seas); |
结果显示:
|
1 |
<span><code class="hljs language-json">[ 'Red Sea', 'Black Sea', 'Caribbean Sea', 'North Sea', 'Baltic Sea' ]</code></span> |
3)从数组末尾移除元素
要从数组的末尾移除一个元素,可以使用 pop() 方法:
|
1 2 3 |
let seas = ['Black Sea', 'Caribbean Sea', 'North Sea', 'Baltic Sea']; const lastElement = seas.pop(); console.log(lastElement); |
结果显示:
|
1 |
<span><code class="hljs">Baltic Sea</code></span> |
4)从数组开头移除元素
要从数组的开头移除一个元素,可以使用 shift() 方法:
|
1 2 3 4 |
let seas = ['Black Sea', 'Caribbean Sea', 'North Sea', 'Baltic Sea']; const firstElement = seas.shift(); console.log(firstElement); |
结果显示:
|
1 |
<span><code class="hljs">Black Sea</code></span> |
5)查找数组中某个元素的索引
要查找某个元素在数组中的索引,可以使用 indexOf() 方法:
|
1 2 3 4 |
let seas = ['Black Sea', 'Caribbean Sea', 'North Sea', 'Baltic Sea']; let index = seas.indexOf('North Sea'); console.log(index); // 2 |
6)检查一个值是否为数组
要检查一个值是否是数组,可以使用 Array.isArray() 方法:
|
1 |
<span><code class="hljs language-javascript"><span class="hljs-built_in">console</span>.log(<span class="hljs-built_in">Array</span>.isArray(seas)); <span class="hljs-comment">// true</span></code></span> |
7) 遍历数组元素
你可以使用 for 循环遍历数组中的元素:
|
1 2 3 4 |
for (let i = 0; i < colors.length; i++) { console.log(colors[i]); } |
注意事项:
数组元素可以是任意类型
一个数组可以包含不同类型的元素:
|
1 2 |
let random = [100, 'JavaScript', true, null]; |
数组可以包含另一个数组
你可以在数组中嵌套另一个数组:
|
1 2 3 4 5 6 7 8 |
let scores = [ [100, 90, 80], [95, 85, 75], [100, 100, 100] ]; console.log(scores[0][0]); // 100 |
总结
- 数组是一种特殊类型的对象。
- 数组以索引的方式存储值。
- 你可以使用数组字面量
[]或Array() 构造函数创建数组。 - 使用索引访问或修改数组元素。
- 使用
length属性获取数组中的元素数量。 - 使用如
for这样的循环遍历数组元素。