HTML 代表 Hyper Text Markup Language (超文本标记语言),它是 Web 上最广泛使用的用于开发网页的语言。 HTML 由 Berners-Lee 于 1991 年底创建,但“HTML 2.0”是 1995 年发布的第一个标准 HTML 规范。HTML 4.01 是 HTML 的主要版本,于 1999 年底发布。尽管 HTML 4.01 版本被广泛使用 但目前我们有 HTML-5 版本,它是 HTML 4.01 的扩展,该版本于 2012 年发布。

为什么要学习 HTML?
最初,开发 HTML 的目的是定义标题、段落、列表等文档的结构,以促进研究人员之间的科学信息共享。现在, HTML 语言被广泛用于格式化网页。
HTML 是所有IT学生必须学习的课程,如果专注于 Web 开发应用的学生,必须学习。很多情况下这门课程放在学习玩C++,VB,JAVA以后,但现在越来越多的中学也可以学习HTML语言了。根本不用语言基础都可以学习了。本教案是为没有编程语言基础的学生准备的。
HTML 的一些主要优势:
- 创建网站 – 如果您熟悉 HTML,则可以创建网站或自定义现有的 Web 模板。
- 成为一名网页设计师 – 如果您想成为一名专业的网页设计师,HTML 和 CSS 设计是一项必备技能。
- 了解网络 – 如果您想优化您的网站,以提高其速度和性能,最好了解 HTML 以产生最佳结果。
- 学习其他语言 – 一旦您了解了 HTML 的基础知识,其他相关技术如 javascript、php 或 angular 就会变得更容易理解。
HTML的基本构成
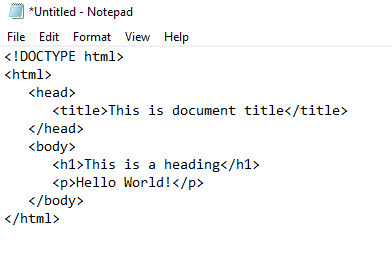
下例是常规 HTML Hello World 程序,您可以使用 Demo 链接尝试它。
<!DOCTYPE html>
<html>
<head>
<title>This is document title</title>
</head>
<body>
<h1>This is a heading</h1>
<p>Document content goes here.....</p>
</body>
</html>
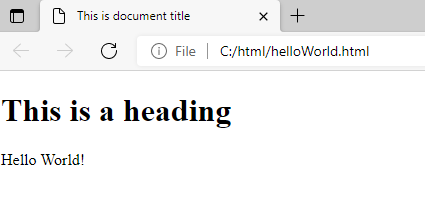
网页运行结果可以见:
Hello World 网页运行结果
如何用chrome打开HTML文件
- 把上面的文件复制到notepad,

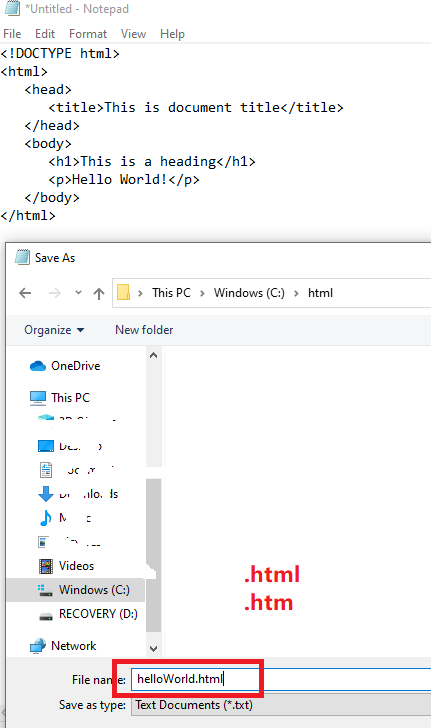
2. 保存文件,把文件后缀存为 .html 或 .htm

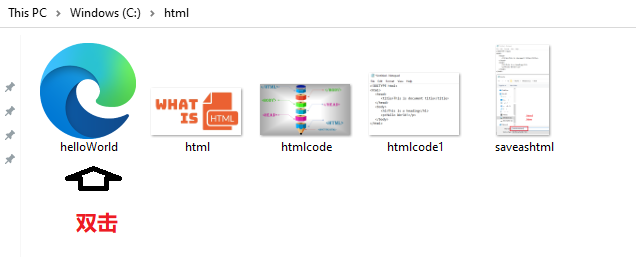
3. 进入该目录下,双击html文件 helloWorld.html

4.你就可以看到你的默认浏览器下的网页

以后再告诉你如何把网页上传到网站上去。
HTML的应用领域
- 网页开发 – HTML 用于创建网络页面。 几乎每个网页页面都包含 html 标签以在浏览器中呈现其详细信息。
- 互联网导航 – HTML 可用于从一个页面导航到另一个页面,在互联网导航中被大量使用。
- 响应式 UI – 由于响应式设计策略,HTML 页面可以在所有平台、移动设备、tablet,台式机或笔记本电脑上运行良好。
- 离线支持 -HTML 页面一旦加载就可以在机器上离线使用,无需任何互联网。
- 游戏开发– HTML5 原生支持丰富的体验,现在在游戏开发领域也很有用。
本教程适应学生
- 必须有高中二年级英语水平,并具备 Windows 操作系统的基本知识,此外您还必须熟悉 (很容易的) –
- 有使用任何文本编辑器的经验,如记事本、记事本++或编辑加等。
- 如何在您的计算机上创建目录和文件。
- 如何浏览不同的目录。
- 如何在文件中键入内容并将其保存在计算机上。
- 了解不同格式的图像,如 JPEG、PNG 格式。
除教程外,本网站大部分文章来自互联网,如果有内容冒犯到你,请联系我们删除!
