编写代码时难免会出错。事实上,你一定会犯错…… 哦,我在说什么?如果你是人类(而不是机器人 😆),那犯错是不可避免的。
Web 开发工具通常称为 devtools。Google Chrome、Firefox、Edge、Safari 和 Opera 等现代 Web 浏览器已将开发工具作为内置功能。
通常,devtools 允许您使用各种 Web 技术,例如 HTML、CSS、DOM 和 JavaScript。
在本教程中,您将学习如何打开 devtools 的控制台选项卡以查看 JavaScript 输出的消息。
为什么需要开发者工具?
在浏览器中,默认情况下,用户看不到错误信息。
所以,如果脚本运行出错,我们无法直观地看到问题所在,也就无法修复。
为了解决这个问题,浏览器内置了**“开发者工具”**(Developer Tools),帮助我们:
✅ 查看错误
✅ 调试代码
✅ 获取脚本的详细信息
开发者工具在哪些浏览器上可用?
大多数开发者更倾向于使用 Chrome 或 Firefox 进行开发,因为它们提供了最强大的开发者工具。
当然,其他浏览器(如 Edge、Safari)也提供开发者工具,并且有时带有特殊功能,但通常还是在追赶 Chrome 和 Firefox。
开发者一般会选择一个“最顺手的”浏览器**进行调试,只有在特定问题与某个浏览器相关时,才会切换到其他浏览器进行测试。
开发者工具的强大功能
开发者工具(DevTools)功能强大,包括:
🔹 查看和调试错误
🔹 实时运行 JavaScript 代码
🔹 检查和修改 HTML、CSS
🔹 分析网络请求(Network)
🔹 性能监测(Performance)
🔹 存储管理(Cookies、Local Storage 等)
如何打开开发者工具?
📌 快捷键方式(推荐)
-
Windows/Linux:按
F12或Ctrl + Shift + I -
Mac:按
Cmd + Option + I
📌 手动方式
-
右键 页面空白处,选择 “检查”(Inspect)。
-
在弹出的开发者工具窗口中,点击 “Console” 选项卡,即可查看 JavaScript 相关的错误和日志。
Google Chrome 浏览器
首先,打开Google Chrome 浏览器,然后,在 Windows 或者 Linux 按快捷键 F12 打开开发工具,Mac用户按 Cmd+Opt+J。
复制粘帖代码到控制台选项卡,如果你也将 Google Chrome 浏览器的语言设置为英语,控制台选项卡,也就是 Console 选项卡。
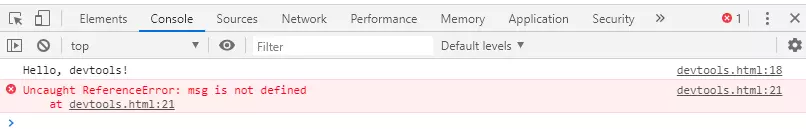
然后将以下代码分成两次,复制到 Google Chrome 浏览器控制台,你将会看到如图所示的正常消息和错误消息。
|
1 2 3 |
console.log('Hello, devtools!'); // 下面的代码将会抛出一个错误 let greeting = msg; |
 第一条消息
第一条消息 'Hello, DevTools!' 是来自代码 console.log('Hello, DevTools!');。
|
1 |
console.log('Hello, DevTools!'); |
要查看变量的值,可以使用 console.log() 方法。例如:
|
1 2 |
let message = 'Good Morning!'; console.log(message); |
控制台选项卡的第二条消息是一条错误消息,错误消息通常以红色显示。这是因为变量 msg尚未在代码中定义,但在赋值中被引用。
|
1 |
Uncaught ReferenceError: msg is not defined |
现在,您可以看到正常消息和错误消息区别,已经如何使用 console.log() 查看变量。这对于新手开始已足够。我们将在后面的教程中深入研究开发工具。
Firefox 火狐和 Edge
通常,您在 Firefox 和 Edge 打开开发工具的控制台选项卡 F12。它们具有相似的用户界面。
结论
在本教程中,您学习了如何打开开发工具 devtools 的控制台选项卡检查 JavaScript 代码打印的消息。
Windows 下安装 Visual Studio Code
windows 10, Window 11 下安装 Visual Studio Code

下载完成后,完成安装。最后打开Visual Studio Code。

选择另外任务;

安装 Visual Studio Code;

安装完成;