在 JavaScript 中,值总是具有某种类型。例如,一个字符串或一个数字。

JavaScript 中有八种基本数据类型。这里我们将对它们进行概述,接下来的章节将详细讨论每一种数据类型。
我们可以将任何类型的值存储在变量中。例如,一个变量在某一时刻可以是一个字符串,然后再存储一个数字:
|
1 2 3 |
// no error let message = "hello"; message = 123456; |
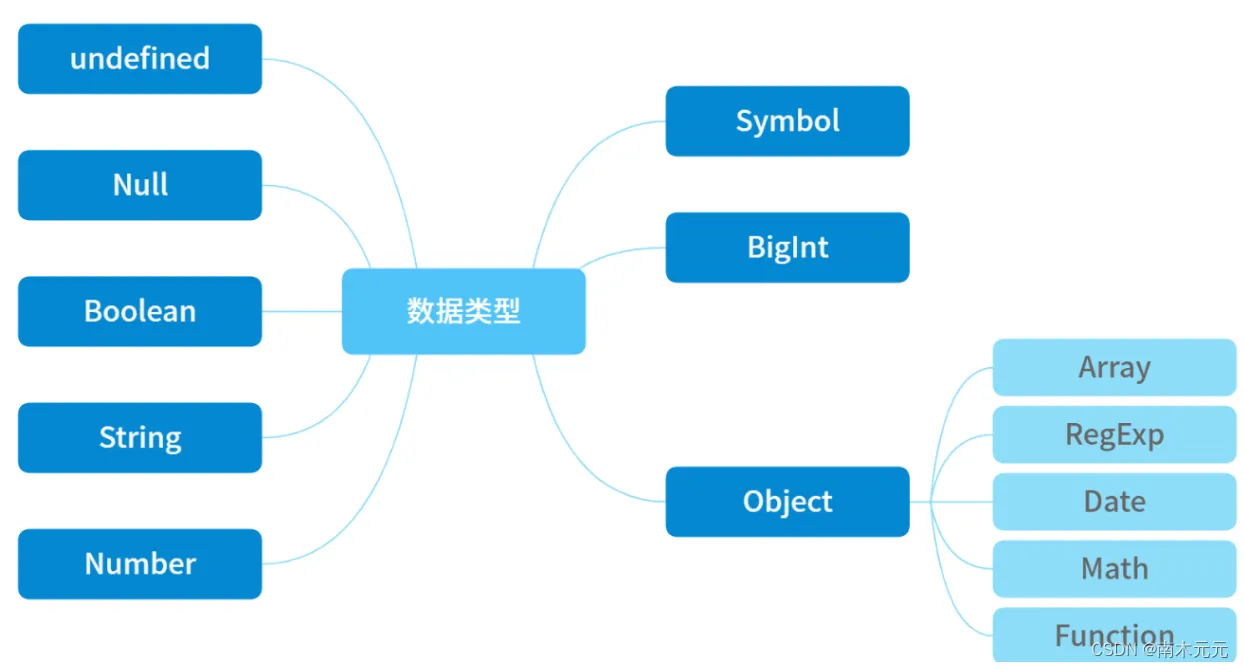
JavaScript 具有 动态类型 和 弱类型 的特性,这意味着变量的类型是可变的,可以在运行时改变。JavaScript 主要有以下几种数据类型:
JavaScript 具有 动态类型 和 弱类型 的特性,这意味着变量的类型是可变的,可以在运行时改变。JavaScript 主要有以下几种数据类型:
一、基本数据类型(Primitive Types)
基本数据类型是不可变的,存储在栈(Stack)中,直接存储值。主要包括:
1. Number(数字)
JavaScript 只有一种数字类型,即 浮点数,可用于整数和浮点数。数字有许多运算,例如乘法 *、除法 /、加法 +、减法 - 等。
除了常规数字外,还有所谓的“特殊数值”,它们也属于该数据类型:Infinity、-Infinity 和 NaN。
-
整数:
10,-5 -
小数:
3.14,-0.5 -
特殊值:
-
Infinity(正无穷大) -
-Infinity(负无穷大) -
NaN(Not-a-Number,非数值)12console.log(typeof 42); // "number"console.log(0.1 + 0.2 === 0.3); // false(浮点数精度问题)
-
NaN 代表计算错误。它是由不正确或未定义的数学运算产生的结果,例如:
|
1 |
alert( "not a number" / 2 ); // NaN, such division is erroneous |
NaN 是“粘性”的。任何对 NaN 进行的进一步数学运算都会返回 NaN:
|
1 2 3 |
alert( NaN + 1 ); // NaN alert( 3 * NaN ); // NaN alert( "not a number" / 2 - 1 ); // NaN |
因此,如果数学表达式中包含 NaN,它会传播到整个结果(唯一的例外是 NaN ** 0 等于 1)。
数学运算是安全的
在 JavaScript 中进行数学运算是“安全”的。我们可以执行任何操作:除以零、将非数字字符串当作数字等。
脚本永远不会因致命错误而停止(“崩溃”)。最糟糕的情况是,我们会得到 NaN 作为结果。
特殊数值在形式上属于“number”类型。当然,它们并不是常规意义上的数字。
这种类型通常用于存储 是/否 值:true 表示“是,正确”,false 表示“否,错误”。
布尔值也可以作为比较运算的结果:
|
1 2 3 |
let isGreater = 4 > 1; alert( isGreater ); // true (the comparison result is "yes") |
4.Undefined(未定义)
undefined 代表变量已声明但未赋值。
从技术上讲,可以显式地将 undefined 赋值给一个变量:
|
1 2 3 4 5 6 |
let age = 100; // change the value to undefined age = undefined; alert(age); // "undefined" |
……但我们不推荐这样做。通常,null 用于表示变量的“空”值或“未知”值,而 undefined 则作为尚未赋值的默认初始值。
5. Null(空值)
null 表示空对象或意外的无值状态,是一个原始类型,特殊值 null 不属于上述任何类型。但 typeof null 误报为 "object"(历史遗留问题)。
它构成了一个独立的类型,该类型仅包含一个值:null。
|
1 2 |
let empty = null; console.log(typeof empty); // "object"(实际是原始类型) |
在 JavaScript 中,null 不是像某些其他语言中的“对不存在对象的引用”或“空指针”。
|
1 |
let age = null; |
它只是一个特殊的值,表示“无内容”、“空”或“未知的值”。
上面的代码表示 age 是未知的。
6. Symbol(符号)
Symbol 是唯一且不可变的值,可用作对象的属性键,避免命名冲突。symbol 类型用于创建对象的唯一标识符。这里提到它是为了完整性,但详细内容会留到学习对象之后再介绍。
|
1 2 3 |
let sym1 = Symbol("desc"); let sym2 = Symbol("desc"); console.log(sym1 === sym2); // false(每个 Symbol 都是唯一的) |
二、 引用数据类型(Reference Types)
引用数据类型存储在堆(Heap)中,变量存储的是指向对象的引用,包括:
1、Object(对象)
对象是键值对的集合,属性可以是任意数据类型。object 类型是特殊的。
所有其他类型都被称为“原始类型”,因为它们的值只能表示单一的内容(无论是字符串、数字还是其他类型)。相比之下,对象用于存储数据集合和更复杂的实体。
由于对象在 JavaScript 中至关重要,它们需要特别的关注。在学习完原始类型后,我们会在“对象”章节中深入讨论它们。
|
1 2 3 4 5 |
let person = { name: "Alice", age: 25 }; console.log(person.name); // "Alice" |
(2)Array(数组)
数组是特殊的对象,索引从 0 开始。
|
1 2 |
let arr = [1, "hello", true]; console.log(arr[1]); // "hello" |
(3)Function(函数)
JavaScript 的函数也是对象,可以赋值给变量或作为参数传递。
|
1 2 3 4 |
function greet() { return "Hello!"; } console.log(greet()); // "Hello!" |
(4)Date(日期)
用于表示时间和日期。
|
1 2 |
let now = new Date(); console.log(now); // 当前日期和时间 |
(5)RegExp(正则表达式)
正则表达式用于字符串匹配。
|
1 2 |
let regex = /hello/i; console.log(regex.test("Hello World")); // true |
三、 特殊数据类型
(1)BigInt(大整数)
表示大于 Number.MAX_SAFE_INTEGER 的整数,必须加 n 后缀。
在 JavaScript 中,number 类型无法安全地表示大于 (2^53 - 1)(即 9007199254740991)或小于 -(2^53 - 1) 的整数。
严格来说,number 类型可以存储更大的整数(最高可达 1.7976931348623157 × 10^308),但超出安全整数范围 ±(2^53 - 1) 后会产生精度误差,因为固定的 64 位存储无法容纳所有数字。因此,可能存储的是一个“近似”值。
例如,以下两个超出安全范围的数字实际上相等:
|
1 2 |
console.log(9007199254740991 + 1); // 9007199254740992 console.log(9007199254740991 + 2); // 9007199254740992 |
|
1 2 |
let bigNum = 123456789012345678901234567890n; console.log(typeof bigNum); // "bigint" |
也就是说,所有大于 (2^53 - 1) 的奇数在 number 类型中根本无法存储。
对于大多数用途,±(2^53 - 1) 的范围是完全足够的,但有时我们需要表示真正大整数的整个范围,例如用于加密或微秒级精度的时间戳。
BigInt 类型最近被添加到语言中,用于表示任意长度的整数。
一个 BigInt 值通过在整数后面添加 n 来创建:
|
1 2 |
// the "n" at the end means it's a BigInt const bigInt = 1234567890123456789012345678901234567890n; |
四、typeof 运算符
typeof 运算符返回操作数的类型。当我们需要对不同类型的值进行不同的处理,或者只是想快速检查类型时,它非常有用。
你可能还会遇到另一种语法:typeof(x)。它与 typeof x 是相同的。
需要明确的是:typeof 是一个运算符,而不是一个函数。这里的括号并不是 typeof 的一部分。它们只是用于数学分组的括号。
通常,这种括号包含一个数学表达式,例如 (2 + 2),但在这里,它们只包含一个参数(x)。从语法上讲,它们允许避免在 typeof 运算符和其参数之间留空格,一些人喜欢这种写法。
尽管 typeof x 语法更常见,但有些人更喜欢使用 typeof(x)。
调用 typeof x 会返回一个表示类型名称的字符串:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
typeof undefined // "undefined" typeof 0 // "number" typeof 10n // "bigint" typeof true // "boolean" typeof "foo" // "string" typeof Symbol("id") // "symbol" typeof Math // "object" (1) typeof null // "object" (2) typeof alert // "function" (3) |
最后三行可能需要额外解释:
Math是一个内置对象,提供数学运算功能。我们将在“数字”章节学习它。这里,它只是一个对象的示例。typeof null返回"object",这是typeof早期设计中的一个官方错误,并被保留以保持兼容性。实际上,null不是对象,而是一个具有独立类型的特殊值。这里typeof的行为是不正确的。typeof alert返回"function",因为alert是一个函数。我们将在后续章节学习函数,并了解到 JavaScript 中并没有单独的“函数”类型,函数实际上属于object类型。但typeof对函数做了特殊处理,返回"function"。这种行为同样源自 JavaScript 早期的设计,虽然技术上不够严谨,但在实际开发中很方便。
五、总结
JavaScript 中有 8 种基本数据类型。
七种原始数据类型:
-
number:用于表示任何类型的数字,包括整数或浮点数,整数的范围受限于
±(2^53 - 1)。 -
bigint:用于表示任意长度的整数。
-
string:用于表示字符串。一个字符串可以包含零个或多个字符,没有单独的字符类型。
-
boolean:用于表示
true或false。 -
null:用于表示未知值 – 一个独立的类型,只有一个值
null。 -
undefined:用于表示未赋值的变量 – 一个独立的类型,只有一个值
undefined。 -
symbol:用于表示唯一的标识符。
一种非原始数据类型:
-
object:用于表示更复杂的数据结构。
typeof 运算符允许我们查看一个变量存储的类型。
-
通常用法是
typeof x,但typeof(x)也可以。 -
返回一个表示类型名称的字符串,例如
"string"。 -
对于
null返回"object"— 这是语言中的一个错误,它实际上并不是一个对象。
在接下来的章节中,我们将重点讨论原始值,等我们熟悉它们后,再继续学习对象。
| 数据类型 | 可变性 | 存储位置 | 例子 |
|---|---|---|---|
| Number | 不可变 | 栈 | 42, 3.14, NaN |
| String | 不可变 | 栈 | "hello", 'world' |
| Boolean | 不可变 | 栈 | true, false |
| Undefined | 不可变 | 栈 | undefined |
| Null | 不可变 | 栈 | null |
| Symbol | 不可变 | 栈 | Symbol("key") |
| BigInt | 不可变 | 栈 | 123n |
| Object | 可变 | 堆 | {}, [], function(){} |
这样,你就掌握了 JavaScript 的数据类型!
