HTML 表格允许网络作者将文本、图像、链接、其他表格等数据排列到单元格的行和列中。表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
HTML 表格是使用 <table> 标签创建的,其中 <tr> 标签用于创建表格行,而 <td> 标签用于创建数据单元格。 <td> 下的元素是规则的,默认左对齐
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html> <head> <title>HTML Tables</title> </head> <body> <table border = "1"> <tr> <td>Row 1, Column 1</td> <td>Row 1, Column 2</td> </tr> <tr> <td>Row 2, Column 1</td> <td>Row 2, Column 2</td> </tr> </table> </body> </html> |
结果
| Row 1, Column 1 | Row 1, Column 2 |
| Row 2, Column 1 | Row 2, Column 2 |
边框是标签的一个属性,用于在所有单元格之间放置边框。 如果不需要边框,那么可以使用border=”0″。
HTML 表格表头
表格的表头使用 <th> 标签进行定义。
大多数浏览器会把表头显示为粗体居中的文本:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html> <head> <title>HTML Table Header</title> </head> <body> <table border = "1"> <tr> <th>Name</th> <th>Salary</th> </tr> <tr> <td>Ramesh Raman</td> <td>5000</td> </tr> <tr> <td>Shabbir Hussein</td> <td>7000</td> </tr> </table> </body> </html> |
结果:
| Name | Salary |
|---|---|
| Ramesh Raman | 5000 |
| Shabbir Hussein | 7000 |
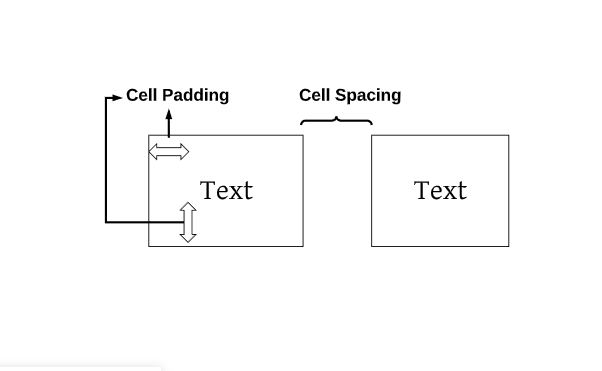
Cellpadding 和 Cellspacing 属性
有两个属性称为 cellpadding 和 cellpacing,您将使用它们来调整表格单元格中的空白。

cellpacing 属性定义表格单元格之间的空间,而 cellpadding 表示单元格边框和单元格内内容之间的距离。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html> <head> <title>HTML Table Cellpadding</title> </head> <body> <table border = "1" cellpadding = "5" cellspacing = "5"> <tr> <th>Name</th> <th>Salary</th> </tr> <tr> <td>Ramesh Raman</td> <td>5000</td> </tr> <tr> <td>Shabbir Hussein</td> <td>7000</td> </tr> </table> </body> </html> |
结果:
| Name | Salary |
|---|---|
| Ramesh Raman | 5000 |
| Shabbir Hussein | 7000 |
Colspan 和 Rowspan 属性
如果要将两列或更多列合并为一列,则将使用 colspan 属性。 如果您想合并两行或更多行,您将使用类似的方式使用 rowspan。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!DOCTYPE html> <html> <head> <title>HTML Table Colspan/Rowspan</title> </head> <body> <table border = "1"> <tr> <th>Column 1</th> <th>Column 2</th> <th>Column 3</th> </tr> <tr> <td rowspan = "2">Row 1 Cell 1</td> <td>Row 1 Cell 2</td> <td>Row 1 Cell 3</td> </tr> <tr> <td>Row 2 Cell 2</td> <td>Row 2 Cell 3</td> </tr> <tr> <td colspan = "3">Row 3 Cell 1</td> </tr> </table> </body> </html> |
| Column 1 | Column 2 | Column 3 |
|---|---|---|
| Row 1 Cell 1 | Row 1 Cell 2 | Row 1 Cell 3 |
| Row 2 Cell 2 | Row 2 Cell 3 | |
| Row 3 Cell 1 | ||
表格高度和宽度
您可以使用宽度和高度属性设置表格的宽度和高度。 您可以根据像素或可用屏幕区域的百分比来指定表格宽度或高度。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html> <head> <title>HTML Table Width/Height</title> </head> <body> <table border = "1" width = "400" height = "150"> <tr> <td>Row 1, Column 1</td> <td>Row 1, Column 2</td> </tr> <tr> <td>Row 2, Column 1</td> <td>Row 2, Column 2</td> </tr> </table> </body> </html> |
| Row 1, Column 1 | Row 1, Column 2 |
| Row 2, Column 1 | Row 2, Column 2 |
表格页眉、正文和页脚
表格可以分为三个部分 – 头部、主体和脚部。 头和脚与字处理文档中的页眉和页脚非常相似,每一页都保持不变,而正文是表格的主要内容持有者。
用于分隔桌子头部、身体和脚部的三个元素是 –
<thead> – 创建一个单独的表头。
<tbody> – 表示表格的主体。
<tfoot> – 创建一个单独的表格页脚。
一个表格可能包含多个 <tbody> 元素来指示不同的页面或数据组。 但值得注意的是 <thead> 和 <tfoot> 标签应该出现在 <tbody> 之前。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<!DOCTYPE html> <html> <head> <title>HTML Table</title> </head> <body> <table border = "1" width = "100%"> <thead> <tr> <td colspan = "4">This is the head of the table</td> </tr> </thead> <tfoot> <tr> <td colspan = "4">This is the foot of the table</td> </tr> </tfoot> <tbody> <tr> <td>Cell 1</td> <td>Cell 2</td> <td>Cell 3</td> <td>Cell 4</td> </tr> </tbody> </table> </body> </html> |
| This is the head of the table | |||
| This is the foot of the table | |||
| Cell 1 | Cell 2 | Cell 3 | Cell 4 |
嵌套表格
您可以在另一张表格中使用一张表格。 不仅是表格,您几乎可以在表格标签 <td> 中使用任何标签。
例子
以下是在表格单元格中使用另一个表格和其他标签的示例。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!DOCTYPE html> <html> <head> <title>HTML Table</title> </head> <body> <table border = "1" width = "100%"> <tr> <td> <table border = "1" width = "100%"> <tr> <th>Name</th> <th>Salary</th> </tr> <tr> <td>Ramesh Raman</td> <td>5000</td> </tr> <tr> <td>Shabbir Hussein</td> <td>7000</td> </tr> </table> </td> </tr> </table> </body> </html> |
|
