switch 语句可以替代多个 if 检查。
switch 语句评估一个 expression,将其结果与 case 值进行比较,并执行与匹配值关联的 case 语句。如果学习过C语言,很容易了解该语句。C语言的switch 语句和嵌套switch语句
下面说明了 switch 语句的语法:
switch (expression) {
case value1:
statement1;
break;
case value2:
statement2;
break;
case value3:
statement3;
break;
default:
statement;
}
让我们看看代码是如何运行的。
- 首先,评估
switch关键字后面括号内的expression。 - 其次,将表达式的结果从上到下 与
case分支中value1,value2, …进行比较。值得注意的是,switch语句使用严格比较===。 - 第三,
expression执行结果等于case关键字后面的值时,执行case分支中的语句。break表示语句退出switch语句。如果分支没有break语句,代码执行将进入下一个case分支。如果expression的结果不严格等于任何值,switch声明将会执行default分支的语句。
只要找到匹配项,switch 语句就会停止将 expression 的结果与剩余 case后面的值进行比较。switch 语句类似于if…else…if语句。但它具有更易读的语法。
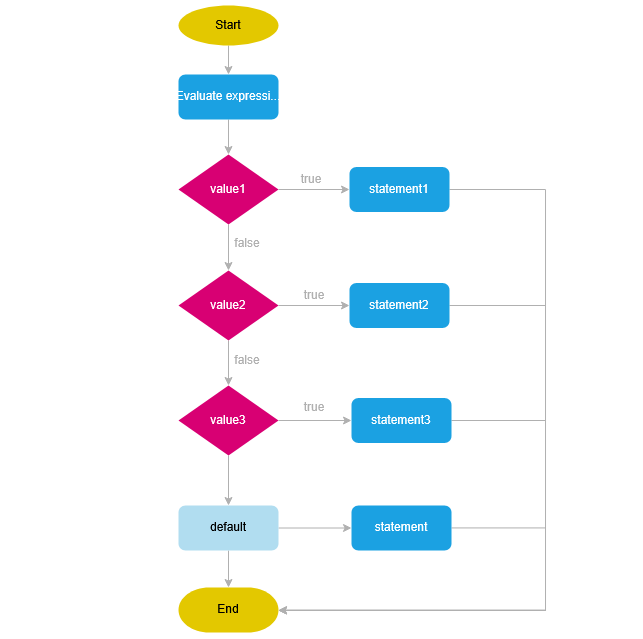
以下流程图说明 switch 语句执行流程:

在实践中,你经常使用一个 switch 语句来代替一个复杂的 if...else...if 语句来使代码更具可读性。
从技术上讲,switch 语句等同于以下 if...else...if 语句:
if (expression === value1) {
statement1;
} else if (expression === value2) {
statement2;
} else if (expression === value3) {
statement3;
} else {
statement;
}
JavaScript switch 语句示例
让我们举一些使用 JavaScript switch 语句的例子。
let a = 2 + 2;
switch (a) {
case 3:
alert( 'Too small' );
break;
case 4:
alert( 'Exactly!' );
break;
case 5:
alert( 'Too big' );
break;
default:
alert( "I don't know such values" );
}
这里,switch 从第一个 case 变体(即 3)开始比较 a。匹配失败。
接着是 4。匹配成功,因此执行从 case 4 开始,直到遇到最近的 break。
如果没有 break,则执行会继续进入下一个 case,而不进行任何检查。
以下是一个没有 break 的例子:
let a = 2 + 2;
switch (a) {
case 3:
alert( 'Too small' );
case 4:
alert( 'Exactly!' );
case 5:
alert( 'Too big' );
default:
alert( "I don't know such values" );
}
在上面的例子中,我们将看到依次执行三个 alert:
alert( 'Exactly!' ); alert( 'Too big' ); alert( "I don't know such values" );
switch/case 后面参数可以使用任意表达式
switch 和 case 后面参数允许使用任意表达式。
例如:
let a = "1";
let b = 0;
switch (+a) {
case b + 1:
alert("this runs, because +a is 1, exactly equals b+1");
break;
default:
alert("this doesn't run");
}
这里 +a 的结果是 1,它会与 case 中的 b + 1 进行比较,然后执行对应的代码。
分组case
多个 case 如果要共享相同的代码,可以进行分组。
例如,如果我们希望 case 3 和 case 5 执行相同的代码:
let a = 3;
switch (a) {
case 4:
alert('Right!');
break;
case 3: // (*) grouped two cases
case 5:
alert('Wrong!');
alert("Why don't you take a math class?");
break;
default:
alert('The result is strange. Really.');
}
现在,3 和 5 都会显示相同的消息。
这种“分组” case 的能力是 switch/case 在没有 break 时执行机制的一个副作用。在这里,case 3 的执行从标记为 (*) 的那一行开始,并继续执行到 case 5,因为中间没有 break。
数据类型很重要
需要强调的是,switch 中的相等比较始终是严格的。要匹配,值必须是相同的类型。
例如,来看下面的代码:
let arg = prompt("Enter a value?");
switch (arg) {
case '0':
case '1':
alert( 'One or zero' );
break;
case '2':
alert( 'Two' );
break;
case 3:
alert( 'Never executes!' );
break;
default:
alert( 'An unknown value' );
}
对于 0 和 1,会执行第一个 alert。
对于 2,会执行第二个 alert。
但对于 3,prompt 的结果是字符串 "3",它与数字 3 在严格相等(===)的比较中不相等。因此,case 3 是无效代码!将会执行 default 分支。

