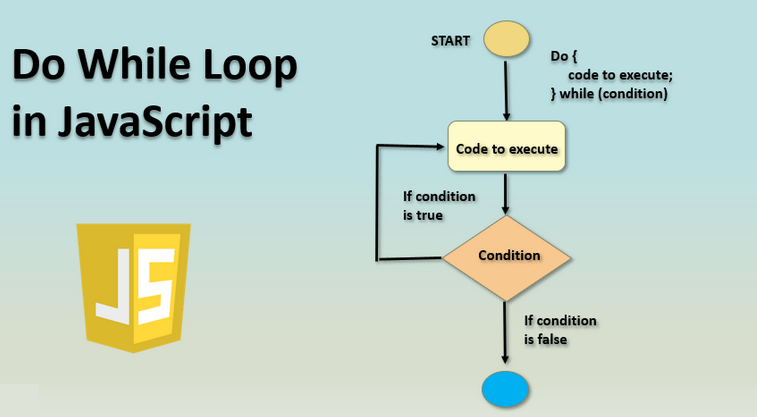
JavaScript do…while 语句创建一个循环来执行语句,直到条件为 false
使用 do...while 语法可以将条件检查放在循环体之后:
do {
// loop body
} while (condition);
循环会先执行一次循环体,然后检查条件,只要条件为真,就会不断重复执行。

例如:
let i = 0;
do {
alert( i );
i++;
} while (i < 3);
这种语法形式只应在无论条件是否为真都希望至少执行一次循环体的情况下使用。通常,更常用的是另一种形式:while (…) { … }。
JavaScript do while语句制作一个简单的猜数游戏
下面的示例使用 do...while 语句生成猜数游戏。
该脚本生成一个介于 1 和 10 之间的随机整数。您必须进行多次猜测,直到您的数字与随机数匹配。
下面是一个用 JavaScript 编写的简单猜数字游戏脚本,会生成一个 1 到 10 之间的随机整数,并提示用户不断输入直到猜中为止:
// 生成 1 到 10 之间的随机整数
const target = Math.floor(Math.random() * 10) + 1;
let guess;
do {
guess = parseInt(prompt("猜一个 1 到 10 之间的整数:"), 10);
if (guess < target) {
alert("太小了!");
} else if (guess > target) {
alert("太大了!");
} else if (guess === target) {
alert("恭喜你,猜对了!");
} else {
alert("请输入有效的数字!");
}
} while (guess !== target);
说明:
-
Math.random()生成 0 到 1 之间的随机小数; -
Math.floor(...) + 1将其转化为 1 到 10 的整数; -
使用
prompt()获取用户输入,使用parseInt()转换为整数; -
用
do...while保证循环至少执行一次,直到猜中为止。
如果你想运行这个脚本,可以在浏览器控制台中粘贴运行。
除教程外,本网站大部分文章来自互联网,如果有内容冒犯到你,请联系我们删除!

