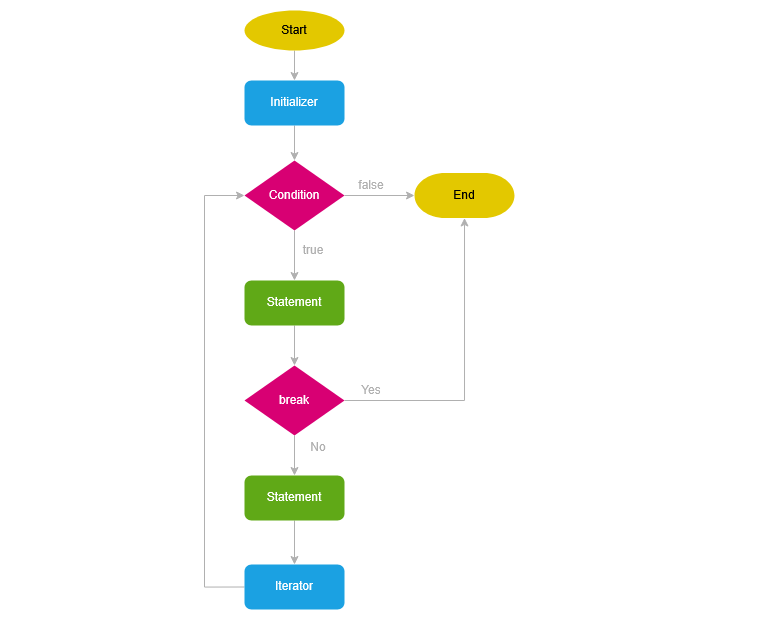
break 语句可以提前地终止一个循环,例如 for、do...while和 while 循环、一个switch或一个 label 语句。在 JavaScript 中,break 语句用于立即终止当前的循环或 switch 语句,并跳出其代码块。
语法:
break;
或在需要跳出指定标签(label)的循环时使用带标签的形式:
break labelName;
适用场景:
-
for循环 -
while循环 -
do...while循环 -
switch语句 -
带标签的嵌套循环
跳出循环
通常,循环在其条件变为假值(falsy)时终止。
但我们可以使用特殊的 break 指令在任何时候强制退出循环。

例如,下面这个循环会要求用户输入一系列数字,当未输入任何数字时,使用 break 跳出循环:
let sum = 0;
while (true) {
let value = +prompt("Enter a number", '');
if (!value) break; // (*)
sum += value;
}
alert( 'Sum: ' + sum );
如果用户输入空行或取消输入,则在标有(*)的那一行激活 break 指令。它会立即停止循环,将控制权传递给循环后的第一行,也就是 alert。
“无限循环 + 按需使用 break”的组合非常适用于这种情况:循环条件需要在循环的中间,甚至多个位置进行检查,而不是只在开头或结尾检查。
示例:在 switch 中使用
let color = "green";
switch (color) {
case "red":
console.log("红色");
break;
case "green":
console.log("绿色");
break;
default:
console.log("未知颜色");
}
带标签的 break 示例(跳出多层循环)
outerLoop: for (let i = 0; i < 3; i++) {
for (let j = 0; j < 3; j++) {
if (i === 1 && j === 1) {
break outerLoop; // 直接跳出 outerLoop
}
console.log(`i=${i}, j=${j}`);
}
}
解释:
-
outerLoop:是一个标签,用于标记外层循环。 -
当
i === 1 && j === 1时,执行break outerLoop;:-
它不仅跳出了内层
for,而是直接跳出了被标记的外层循环。
-
-
所以,程序一旦命中条件,就会立刻终止所有嵌套循环的执行。
输出结果:
i = 0, j = 0 i = 0, j = 1 i = 0, j = 2 i = 1, j = 0
当 i = 1 且 j = 1 时,break outerLoop 被触发,循环被中断,控制权转移至循环之后的 console.log("循环结束")。

