GET 和 POST 方法
浏览器客户端有两种方法可以将信息发送到 web 服务器。
- GET 方法
- POST 方法
浏览器发送信息之前,它的编码使用的一种是被称为 URL 编码的方案。在这个方案中, 使用名称/值与 & 不分离的方式。
name1=value1&name2=value2&name3=value3空格会被删除,取而代之的是+字符和其他任何非字母数字字符替换为十六进制值。信息编码后发送到服务器。
$_GET 变量
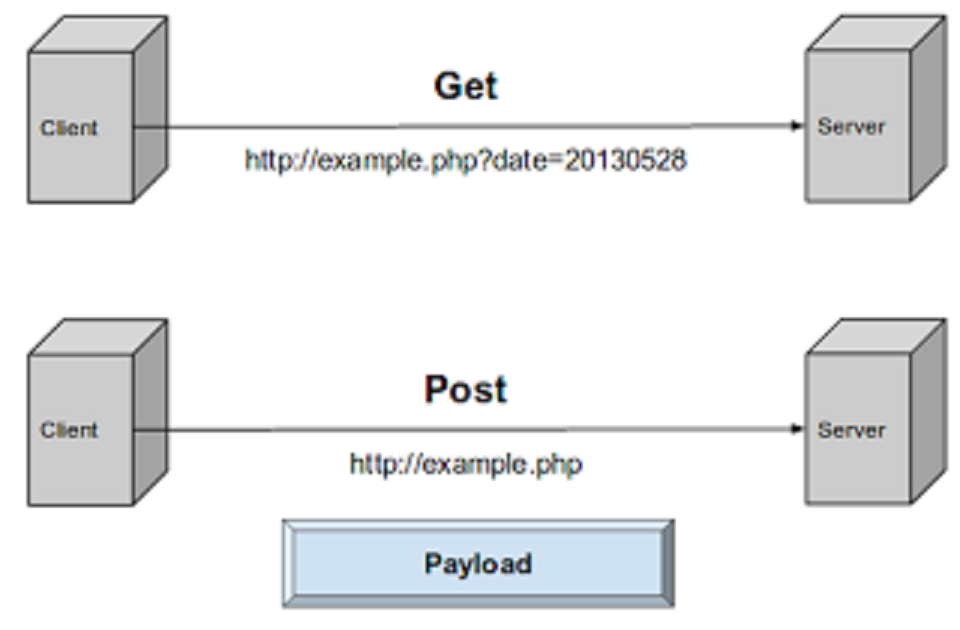
GET方法发送编码用户信息添加到页面请求。页面和编码信息是由?字符分开。
http://www.test.com/index.htm?name1=value1&name2=value2- $_GET 方法会在你的服务器日志输出一个长字符串,出现在浏览器的位置:box 框。
- GET 方法仅局限于发送高达 1024 个字符。
- 如果你有密码或其他敏感信息,从不使用 GET 方法发送到服务器。
- 不能被用来发送二进制数据,如图像或 word 文档,到服务器。
- GET 方法发送的数据可以使用 QUERY_STRING 环境变量访问。
- PHP 提供了关联数组$_GET可以访问所有使用 GET 方法的发送信息。
试试下面的例子的源代码 test.php 脚本。
<?php
if( $_GET["name"] || $_GET["age"] )
{
echo "Welcome ". $_GET['name']. "<br />";
echo "You are ". $_GET['age']. " years old.";
exit();
}
?>
<html>
<body>
<form action="<?php $_PHP_SELF ?>" method="GET">
Name: <input type="text" name="name" />
Age: <input type="text" name="age" />
<input type="submit" />
</form>
</body>
</html>$_POST 变量
POST 方法通过 HTTP headers 头转移信息。信息被编码可以描述为在 GET 方法的情况下,把信息放入一个 header 头称为 QUERY_STRING。。
- POST 方法没有任何要发送的数据大小限制。
- 可以使用 POST 方法发送 ASCII 和二进制数据。
- POST 方法发送的数据通过 HTTP 头,所以安全依赖于 HTTP 协议。通过使用安全 HTTP 可以确保您的信息安全。
- PHP 提供了 $ _POST 关联数组访问所有使用 POST 方法发送信息。
试试下面的例子在源代码 test.php 脚本中。
<?php
if( $_POST["name"] || $_POST["age"] )
{
echo "Welcome ". $_POST['name']. "<br />";
echo "You are ". $_POST['age']. " years old.";
exit();
}
?>
<html>
<body>
<form action="<?php $_PHP_SELF ?>" method="POST">
Name: <input type="text" name="name" />
Age: <input type="text" name="age" />
<input type="submit" />
</form>
</body>
</html>$_REQUEST 变量
PHP 的 $_REQUEST 变量包含了 $_GET, $_POST 以及 $_COOKIE 的内容。
PHP 的 $_REQUEST 变量可用来取得通过 GET 和 POST 方法发送的表单数据的结果。
试试下面的例子在源代码 test.php 脚本中。
<?php
if( $_REQUEST["name"] || $_REQUEST["age"] )
{
echo "Welcome ". $_REQUEST['name']. "<br />";
echo "You are ". $_REQUEST['age']. " years old.";
exit();
}
?>
<html>
<body>
<form action="<?php $_PHP_SELF ?>" method="POST">
Name: <input type="text" name="name" />
Age: <input type="text" name="age" />
<input type="submit" />
</form>
</body>
</html>这里,$_PHP_SELF 变量包含自我脚本的名称。
GET 和 POST 到底有什么区别?
HTTP最早被用来做浏览器与服务器之间交互HTML和表单的通讯协议;后来又被被广泛的扩充到接口格式的定义上。所以在讨论GET和POST区别的时候,需要现确定下到底是浏览器使用的GET/POST还是用HTTP作为接口传输协议的场景。
浏览器的GET和POST
这里特指浏览器中非Ajax的HTTP请求,即从HTML和浏览器诞生就一直使用的HTTP协议中的GET/POST。浏览器用GET请求来获取一个html页面/图片/css/js等资源;用POST来提交一个<form>表单,并得到一个结果的网页。
浏览器将GET和POST定义为:
GET
“读取“一个资源。比如Get到一个html文件。反复读取不应该对访问的数据有副作用。比如”GET一下,用户就下单了,返回订单已受理“,这是不可接受的。没有副作用被称为“幂等“(Idempotent)。
因为GET因为是读取,就可以对GET请求的数据做缓存。这个缓存可以做到浏览器本身上(彻底避免浏览器发请求),也可以做到代理上(如nginx),或者做到server端(用Etag,至少可以减少带宽消耗)
POST
在页面里<form> 标签会定义一个表单。点击其中的submit元素会发出一个POST请求让服务器做一件事。这件事往往是有副作用的,不幂等的。
不幂等也就意味着不能随意多次执行。因此也就不能缓存。比如通过POST下一个单,服务器创建了新的订单,然后返回订单成功的界面。这个页面不能被缓存。试想一下,如果POST请求被浏览器缓存了,那么下单请求就可以不向服务器发请求,而直接返回本地缓存的“下单成功界面”,却又没有真的在服务器下单。那是一件多么滑稽的事情。
因为POST可能有副作用,所以浏览器实现为不能把POST请求保存为书签。想想,如果点一下书签就下一个单,是不是很恐怖?。
此外如果尝试重新执行POST请求,浏览器也会弹一个框提示下这个刷新可能会有副作用,询问要不要继续。
区别:
1、get一般都是超链接后面传递的数据,传送的数据量较小,不能大于2KB。
2、post一般都是表单传送的数据,数据量较大,一般被默认为不受限制。但理论上,IIS4中最大量为80KB,IIS5中为100KB。
3、get安全性非常低,post安全性较高。但是执行效率却比Post方法好。
建议:
get方式的安全性较Post方式要差些,包含机密信息的话,建议用Post数据提交方式。在做数据查询时,建议用Get方式;而在做数据添加、修改或删除时,建议用Post方式;
区别如下:
GET方式提交数据的格式:
1.格式:index.php?username=jack&password=123;(把参数数据队列加到提交表单的action属性所指的url中,值和表单内字段一一对应)
2.参数名和参数值之间没有空格
3.参数值不需要使用单双引号包括
(在线学习视频分享:php视频教程)
GET方式提交数据的特点:
1.get方式在url后面拼接参数,只能以文本的形式传递数据
2.传递的数据量小,4KB左右(不同浏览器会有差异)
3.安全性低,会将数据显示在地址栏
4.速度快,通常用于对安全性要求不高的请求
POST方式提交数据:
通过HTTPpost机制,将表单内各个字段与其内容放置在html header内一起传送到action属性所指的url地址,用户看不到这个过程。
POST方式提交数据的特点:
1.安全性较高
2.传递数据量大,请求对数据长度没有要求
3.请求不会被缓存,也不会保留在浏览器历史纪录中
4.用于密码等安全性要求比较高的场合,提交的数据量比较大:如发布文章,上传文件。