AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。
AJAX = 异步 JavaScript和XML(标准通用标记语言的子集)。
AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必须重载整个网页页面。
语法
|
1 |
$.ajax({name:value, name:value, ... }) |
该参数规定 AJAX 请求的一个或多个名称/值对。
下面的表格中列出了可能的名称/值:
| 名称 | 值/描述 |
|---|---|
| async | 布尔值,表示请求是否异步处理。默认是 true。 |
| beforeSend(xhr) | 发送请求前运行的函数。 |
| cache | 布尔值,表示浏览器是否缓存被请求页面。默认是 true。 |
| complete(xhr,status) | 请求完成时运行的函数(在请求成功或失败之后均调用,即在 success 和 error 函数之后)。 |
| contentType | 发送数据到服务器时所使用的内容类型。默认是:”application/x-www-form-urlencoded”。 |
| context | 为所有 AJAX 相关的回调函数规定 “this” 值。 |
| data | 规定要发送到服务器的数据。 |
| dataFilter(data,type) | 用于处理 XMLHttpRequest 原始响应数据的函数。 |
| dataType | 预期的服务器响应的数据类型。 |
| error(xhr,status,error) | 如果请求失败要运行的函数。 |
| global | 布尔值,规定是否为请求触发全局 AJAX 事件处理程序。默认是 true。 |
| ifModified | 布尔值,规定是否仅在最后一次请求以来响应发生改变时才请求成功。默认是 false。 |
| jsonp | 在一个 jsonp 中重写回调函数的字符串。 |
| jsonpCallback | 在一个 jsonp 中规定回调函数的名称。 |
| password | 规定在 HTTP 访问认证请求中使用的密码。 |
| processData | 布尔值,规定通过请求发送的数据是否转换为查询字符串。默认是 true。 |
| scriptCharset | 规定请求的字符集。 |
| success(result,status,xhr) | 当请求成功时运行的函数。 |
| timeout | 设置本地的请求超时时间(以毫秒计)。 |
| traditional | 布尔值,规定是否使用参数序列化的传统样式。 |
| type | 规定请求的类型(GET 或 POST)。 |
| url | 规定发送请求的 URL。默认是当前页面。 |
| username | 规定在 HTTP 访问认证请求中使用的用户名。 |
| xhr | 用于创建 XMLHttpRequest 对象的函数。 |
开发模式
许多重要的技术和AJAX开发模式可以从现有的知识中获取。例如,在一个发送请求到服务端的应用中,必须包含请求顺序、优先级、超时响应、错误处理及回调,其中许多元素已经在Web服务中包含了。同时,随着技术的成熟还会有许多地方需要改进,特别是UI部分的易用性。
AJAX开发与传统的C/S开发有很大的不同。这些不同引入了新的编程问题,最大的问题在于易用性。由于AJAX依赖浏览器的JavaScript和XML,浏览器的兼容性和支持的标准也变得和JavaScript的运行时性能一样重要了。这些问题中的大部分来源于浏览器、服务器和技术的组合,因此必须理解如何才能最好的使用这些技术。
综合各种变化的技术和强耦合的客户服务端环境,AJAX提出了一种新的开发方式。AJAX开发人员必须理解传统的MVC架构,这限制了应用层次之间的边界。同时,开发人员还需要考虑C/S环境的外部和使用AJAX技术来重定型MVC边界。最重要的是,AJAX开发人员必须禁止以页面集合的方式来考虑Web应用而需要将其认为是单个页面。一旦UI设计与服务架构之间的范围被严格区分开来后,开发人员就需要更新和变化的技术集合了。
AJAX原理
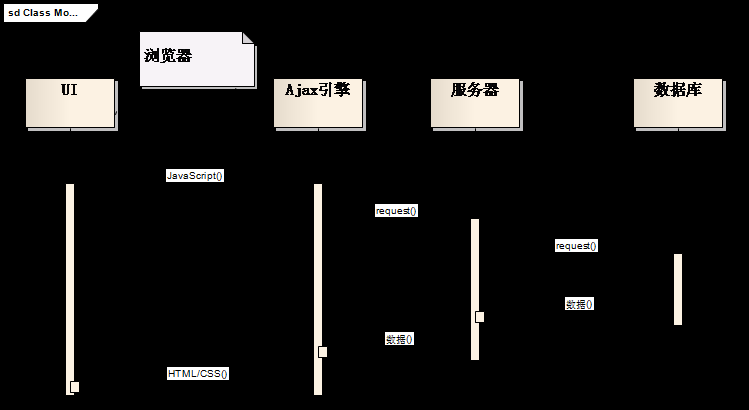
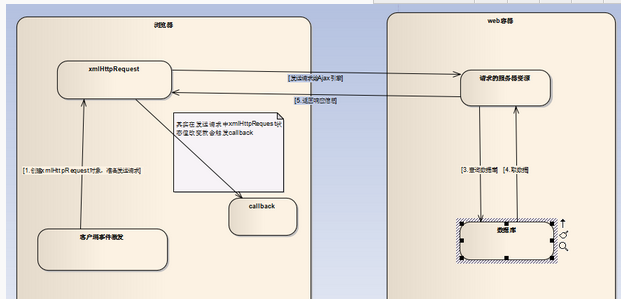
用图来理解Ajax原理

Ajax的工作原理相当于在用户和服务器之间加了—个中间层(AJAX引擎),使用户操作与服务器响应异步化。并不是所有的用户请求都提交给服务器,像—些数据验证和数据处理等都交给Ajax引擎自己来做, 只有确定需要从服务器读取新数据时再由Ajax引擎代为向服务器提交请求。
Ajax:Asynchronous javascript and xml,实现了客户端与服务器进行数据交流过程。使用技术的好处是:不用页面刷新,并且在等待页面传输数据的同时可以进行其他操作。
这就是异步调用的很好体现。首先得了解什么是异步和同步的概念。
举个例子:比如你去图书馆借某种书,可惜图书馆此书被借完。这时可以采用两种做法。
第一种做法:在图书馆一直等待,直到有人还书,然后再去吃饭睡觉。
第二种做法:直接跟图书馆管理员约定,若是有人还书,直接通知你。你则该忙什么忙什么。到时候会通知你。
而第一种做法就是同步的表现,必须等待别人还书(等待服务器返回信息)才进行其他事情,至死方休。
而第二种做法就是异步的表现,不耽误时间,合理利用时间高效率做事。
遇到这种情况,你会采用那种办法呢?
选择第一种,哈哈,说明你太执着啦;选择第二种,说明你灵活变通,合理安排自己的人生。你自己看着办吧。
那Ajax是如何从浏览器发送Http请求到服务器呢?
这就得使用一个重要的对象XMLHttpRequest。
那首先了解一下XMLHttpRequest对象的属性和方法。
主要的属性:
readyState属性有五个状态值。
0:是uninitialized,未初始化。已经创建了XMLHttpRequest对象但是未初始化。
1:是loading,send for request but not called .已经开始准备好要发送了。
2:是loaded, send called,headers and status are available。已经发送,但是还没有收到响应。
3:是interactive,downloading response,but responseText only partial set.正在接受响应,但是还不完整。
4:是completed,finish downloading.接受响应完毕。
responseText:服务器返回的响应文本。只有当readyState>=3的时候才有值,根据readyState的状态值,可以知道,当readyState=3,返回的响应文本不完整,只有readyState=4,完全返回,才能接受全部的响应文本。
responseXML:response as Dom Document object。响应信息是xml,可以解析为Dom对象。
status:服务器的Http状态码,若是200,则表示OK,404,表示为未找到。
statusText:服务器http状态码的文本。比如OK,Not Found。
主要的方法:
open(method,url,boolean):打开XMLHttpRequest对象。其中method方法有get,post,delete,put。若是查数据,从服务器中得到一定的数据,则使用get。若是直接提交到服务器中,更新一定的数据,则使用post;url是请求资源的地址。第三个参数表示是否使用异步。默认情况是true,因为Ajax的特点就是异步传送。若使用同步则false。异步和同步上述已经举例。
send(body):发送请求Ajax引擎,让Ajax引擎操作。其中发送的内容可以是需要的参数,若是没有参数,直接send(null)
那如何使用Ajax技术?
首先,有客户端事件触发Ajax事件。
然后,创建xmlHttpRequest对象,根据浏览器不同,创建的xmlHttpRequest对象不同。用open调用,用send发送请求给Ajax引擎。
最后,执行完毕后,把结果返回给客户端。
执行的流程如下:\

测试代码如下:
创建xmlHttpRequest对象:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
function createXMLHttpRequest() { //表示当前浏览器不是ie,如ns,firefox if(window.XMLHttpRequest) { xmlHttp = new XMLHttpRequest(); } else if (window.ActiveXObject) { xmlHttp = new ActiveXObject("Microsoft.XMLHTTP"); } } 客户端事件触发: function validate(field){ if(trim(field.value).length!=0) { //创建XMLHttpRequest createXMLHttpRequest() ; var url="user_validate.jsp?userId=" + trim(field.value)+"×tampt="+new Date().getTime(); // alert(url); xmlHttp.open("GET", url, true); //方法地址。处理完成后自动调用,回调。 xmlHttp.onreadystatechange=callback ; xmlHttp.send(null);//将参数发送到Ajax引擎 } else{ document.getElementById("userIdSpan").innerHTML = ""; } } |
结果返回操作:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
function callback(){ { alert(xmlHttp.readyState); if(xmlHttp.readyState==4){ //Ajax引擎初始化 if(xmlHttp.status==200){ //http协议成功 //alert(xmlHttp.responseText); document.getElementById("userIdSpan").innerHTML = "<font color='red'>" + xmlHttp.responseText + "</font>"; }else { alert("请求失败,错误码="+xmlHttp.status); } } } |
注意:
onreadyStateChange事件,当readyState状态值发生改变就会触发此事件。
其中,xmlHttpRequest提交http请求的过程中,readyState历经五个状态值(0,1,2,3,4),所以callback函数中的alert(xmlHttp.readyState)则会不断输出1,2,3,4。其中0状态不会输出,因为0状态的时候并不执行此事件。
PS:当时在eslipse默认web 浏览器中输出的readyState状态顺序一直是:1,3,4,2。当时很纠结,因为状态值含义的分析,结果应该是1,2,3,4。后来折腾半天,才发现是浏览器的问题。不同的浏览器,执行的结果是不同的。使用IE浏览器测试,结果是1,2,3,4。哈哈,真的只有想不到,没有搜不到的。
ajax优缺点
AJAX的优点
- 改善的用户体验– AJAX提供的更丰富的用户体验是其主要优点。AJAX允许网页持续更新,但只需要和服务器交互很少的数据。这样,就能在不必整个更新网页的情况下更新网页的一部分。经典的网页技术必须整个更新网页(即使你只想更新某一部分),是笨重的。AJAX增强了浏览器性能,使更快的浏览成为可能因此提供了有求必应的用户体验。
- 增强用户生产力– AJAX 库提供了面向对象的辅助函数,能给用户减少麻烦,增强生产力。另外,一个良好配置的ASP.NET应用有它自己的数据访问层和业务层。最后,“鲁棒”的ASP.NET应用包含UI层,在这一层执行服务器端操作。如果你已经包含了这些特性,AJAX只需要一个额外的AJAX服务层和一些客户端特性的改进。这样,开发代价就减小了,用户生产效率也就增加了。流行的站点如亚马逊,谷歌,雅虎等等都在开发中使用了AJAX。
- 减少带宽的使用并增加速度– AJAX使用客户端脚本来和web服务器通讯,用JavaScript来交互数据。使用AJAX能减少网路负载和带宽使用并且只获得你所需的数据。这样能给你更快的接口和更低的响应时间。响应更快因此性能和速度增加了
- 增强兼容性– AJAX和ASP.NET,J2EE,PHP或者其他任何语言兼容。它几乎支持所有流行的浏览器比如IE5及以上版本,Firefox1.0及以上版本,Safari1.2及以上版本,Opera7.6及以上版本,还有RockMelt。
- 支持异步处理– 使用XmlHttpRequest来进行异步数据获取,这是AJAX应用的中坚力量。所以,请求能被有效的处理,动态内容加载被提升到一个更高的层次,性能也得到了增强
- 减少服务器请求和网络负载-Atlas,微软AJAX库的一种较老的形式,是一个整合了客户端JavaScript库并且易用的框架,能和ASP.NET一起开发AJAX应用。它提供了跨浏览器支持和面向对象的API,这用来能开发具有最小化服务器请求/网路负载的应用,并能实现异步处理
- 更容易导航-AJAX应用能被用来简化用户在网页间的过渡,而不需要使用传统的前进后退键
AJAX的缺点
浏览器不兼容-AJAX高度依赖JavaScript,而不同的浏览器对JavaScript支持性不同。这成了一个问题,尤其是当AJAX必须跨许多浏览器工作的时候。那些不支持JavaScript或者不支持JavaScript某些选项的浏览器将不能够正常使用ajax。由于ajax对JavaScript的依赖性,它不适用移动应用。你的web浏览器的后退键不能如期运行。
不安全性-网页可能很难调试,增加网页的代码量,你的网页更可能遇上严峻的安全威胁。
增加Web服务器的负载-如果你增加一个自动更新的功能,它每隔几秒向服务发起请求,那么就会增加服务器的负载。
AJAX应用和传统Web应用有什么不同?
在传统的Javascript编程中,如果想得到服务器端数据库或文件上的信息,或者发送客户端信息到服务器,需要建立一个HTML form然后GET或者POST数据到服务器端。用户需要点击”Submit”按钮来发送或者接受数据信息,然后等待服务器响应请求,页面重新加载。
因为服务器每次都会返回一个新的页面, 所以传统的web应用有可能很慢而且用户交互不友好。
使用AJAX技术, 就可以使Javascript通过XMLHttpRequest对象直接与服务器进行交互。
通过HTTP Request, 一个web页面可以发送一个请求到web服务器并且接受web服务器返回的信息(不用重新加载页面),展示给用户的还是同一个页面,用户感觉页面刷新,也看不到到Javascript后台进行的发送请求和接受响应。
ajax框架
ajax框架就是把ajax进行封装的框架,使用起来比较方便。
11 个最常用的 AJAX 开发框架
1. jQuery
jQuery是一个轻量级的Javascript库,兼容CSS3,还兼容各种浏览器。jQuery使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互。
2. MooTools
MooTools是一个简洁、模块化、面向对象的JavaScript库。它能够帮助你更快、更简单地编写可扩展和兼容性强的JavaScript代码。Mootools跟prototypejs相类似,语法几乎一样。但它提供的功能要比prototypejs多,而且更强大。比如增加了动画特效、拖放操作等等。
3. Prototype
Prototype是Sam Stephenson写的一个非常优雅的JavaScript基础类库,对JavaScript做了大量的扩展,旨在简化动态Web应用程序的开发。Prototype很好的支持AJAX,国内外有多个基于此类库实现的效果库,也做得很棒。
4. ASP.NET AJAX
ASP.NET AJAX是一个完整的开发框架,容易与现有的ASP.NET程序相结合,通常实现复杂的功能只需要在页面中拖几个控件,而不必了解深层次的工作原理,除此之外服务器端编程的ASP.NET AJAX Control Toolkit含有大量的独立AJAX控件和对ASP.NET原有服务器控件的AJAX功能扩展,实现起来也非常简单。
5. Apache Wicket
Apache Wicket是一个针对Java的Web开发框架,与Struts、WebWork、Tapestry类似。其特点在于对HTML和代码进行了有效的分离(有利于程序员和美工的合作),基于规则的配置(减少了XML 等配置文件的使用),学习曲线较低(开发方式与C/S相似),更加易于调试(错误类型比较少,而且容易定位)。
6. Dojo Tookit
Dojo是一个强大的面向对象的JavaScript框架。主要由三大模块组成:Core、Dijit、DojoX。Core提供AJAX、events、packaging、CSS-based querying、animations、JSON等相关操作API;Dijit是一个可更换皮肤、基于模板的WEB UI控件库;DojoX包括一些创新/新颖的代码和控件:DateGrid、charts、离线应用、跨浏览器矢量绘图等。
7. DWR(Direct Web Remoting)
DWR是一个Java库,可以帮助开发者轻松实现服务器端的Java和客户端的JavaScript相互操作、彼此调用。
8. Spry Framework
Adobe Spry是一个面向Web设计人员而不是开发人员的AJAX框架,它使得设计人员不需要了解复杂的AJAX技巧也能在一个HTML页面中创建丰富体验成为了可能。
9. YUI (Yahoo User Interface) Library
YUI(Yahoo User Interface),是由雅虎开发的一个开源的JavaScript函数库,它采用了AJAX、 DHTML和DOM等诸多技术。YUI包含多种程序工具、函数库以及网页操作界面,能够更快速地开发互动性高且丰富的网站应用程序。
Google Web Toolkit (GWT) 是一个开源的Java开发框架,可以使不会使用第二种浏览器语言的开发人员编写Google 地图和 Gmail 等 AJAX 应用程序时更加轻松。
11. ZK Framework
ZK是一套开源、兼容XUL/HTML标准、使用Java编写的AJAX框架,使用该框架,你无需编写JavaScript 代码就可以创建一个支持Web 2.0的富互联网应用程序(RIA)。其最大的好处是,在设计AJAX网络应用程序时,轻松简便的操作就像设计桌面程序一样。ZK包含了一个以AJAX为基础、事件驱动(event-driven)、高互动性的引擎,同时还提供了多样丰富、可重复使用的XUL与HTML组件,以及以XML为基础的使用接口设计语言ZK User-interfaces Markup Language(ZUML)。
ajax和数据库操作
要清楚地说明了访问使用Ajax从一个数据库中的信息是多么容易,我们要建立动态的MySQL查询结果显示对“ajax.html”。但在我们继续之前,让做基础工作。使用以下命令创建一个表.
注: 我们建议你有足够的权限来执行下面的MySQL操作
|
1 2 3 4 5 6 7 |
CREATE TABLE `ajax_example` ( `name` varchar(50) NOT NULL, `age` int(11) NOT NULL, `sex` varchar(1) NOT NULL, `wpm` int(11) NOT NULL, PRIMARY KEY (`name`) ) |
现在转储到这个表中使用下面的SQL语句的下列数据
|
1 2 3 4 5 6 |
INSERT INTO `ajax_example` VALUES ('Jerry', 120, 'm', 20); INSERT INTO `ajax_example` VALUES ('Regis', 75, 'm', 44); INSERT INTO `ajax_example` VALUES ('Frank', 45, 'm', 87); INSERT INTO `ajax_example` VALUES ('Jill', 22, 'f', 72); INSERT INTO `ajax_example` VALUES ('Tracy', 27, 'f', 0); INSERT INTO `ajax_example` VALUES ('Julie', 35, 'f', 90); |
客户端的HTML文件
现在,让我们有我们的客户端的HTML文件ajax.html,有下面的代码
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
<html> <body> <script language="javascript" type="text/javascript"> <!-- //Browser Support Code function ajaxFunction(){ var ajaxRequest; // The variable that makes Ajax possible! try{ // Opera 8.0+, Firefox, Safari ajaxRequest = new XMLHttpRequest(); }catch (e){ // Internet Explorer Browsers try{ ajaxRequest = new ActiveXObject("Msxml2.XMLHTTP"); }catch (e) { try{ ajaxRequest = new ActiveXObject("Microsoft.XMLHTTP"); }catch (e){ // Something went wrong alert("Your browser broke!"); return false; } } } // Create a function that will receive data // sent from the server and will update // div section in the same page. ajaxRequest.onreadystatechange = function(){ if(ajaxRequest.readyState == 4){ var ajaxDisplay = document.getElementById('ajaxDiv'); ajaxDisplay.value = ajaxRequest.responseText; } } // Now get the value from user and pass it to // server script. var age = document.getElementById('age').value; var wpm = document.getElementById('wpm').value; var sex = document.getElementById('sex').value; var queryString = "?age=" + age ; queryString += "&wpm=" + wpm + "&sex=" + sex; ajaxRequest.open("GET", "ajax-example.php" + queryString, true); ajaxRequest.send(null); } //--> </script> <form name='myForm'> Max Age: <input type='text' id='age' /> <br /> Max WPM: <input type='text' id='wpm' /> <br /> Sex: <select id='sex'> <option value="m">m</option> <option value="f">f</option> </select> <input type='button' onclick='ajaxFunction()' value='Query MySQL'/> </form> <div id='ajaxDiv'>Your result will display here</div> </body> </html> |
注: 在查询传递变量的方法是根据HTTP标准和表单
URL?variable1=value1;&variable2=value2;
服务器端PHP文件
所以,现在您的客户端脚本已准备就绪。现在我们来写我们的服务器端脚本,这会从数据库中提取年龄,WPM和性别将其发送回客户端。 “ajax-example.php”文件放入下面的代码
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
<?php $dbhost = "localhost"; $dbuser = "dbusername"; $dbpass = "dbpassword"; $dbname = "dbname"; //Connect to MySQL Server mysql_connect($dbhost, $dbuser, $dbpass); //Select Database mysql_select_db($dbname) or die(mysql_error()); // Retrieve data from Query String $age = $_GET['age']; $sex = $_GET['sex']; $wpm = $_GET['wpm']; // Escape User Input to help prevent SQL Injection $age = mysql_real_escape_string($age); $sex = mysql_real_escape_string($sex); $wpm = mysql_real_escape_string($wpm); //build query $query = "SELECT * FROM ajax_example WHERE sex = '$sex'"; if(is_numeric($age)) $query .= " AND age <= $age"; if(is_numeric($wpm)) $query .= " AND wpm <= $wpm"; //Execute query $qry_result = mysql_query($query) or die(mysql_error()); //Build Result String $display_string = "<table>"; $display_string .= "<tr>"; $display_string .= "<th>Name</th>"; $display_string .= "<th>Age</th>"; $display_string .= "<th>Sex</th>"; $display_string .= "<th>WPM</th>"; $display_string .= "</tr>"; // Insert a new row in the table for each person returned while($row = mysql_fetch_array($qry_result)){ $display_string .= "<tr>"; $display_string .= "<td>$row[name]</td>"; $display_string .= "<td>$row[age]</td>"; $display_string .= "<td>$row[sex]</td>"; $display_string .= "<td>$row[wpm]</td>"; $display_string .= "</tr>"; } echo "Query: " . $query . "<br />"; $display_string .= "</table>"; echo $display_string; ?> |
ajax实现与数据库的异步交互
AJAX重点在于用户体验,可以实现信息的异步传输,页面不会刷新。
下面介绍一下用Ajax实现与数据库的异步交互。Ajax中最核心的东西就是XMLHttpRequest对象。可以说没有XMLHttpRequest就没有Ajax。2000年以前的浏览器对XMLHttp的支持不够,只有IE中才支持,所以大多的Web程序员都没有关注它,但是2000年后XMLHttpRequest被各浏览器厂商用于自己的浏览器中,Mozilla和Safari把它采用为事实上的标准,主流浏览器都开始支持XMLHttpRequest对象。
(1)有关XMLHttpRequest对象的属性。
1、onreadystatechange属性。该属性存有处理服务器响应的函数。例如:
|
1 2 3 4 5 |
xmlHttp.onreadystatechange=function() { //我们可以在这里写一些代码 } |
2、readystate属性。该属性存有服务器响应的状态信息,每当状态改变时,onreadystatechange就会被执行。readystate有5个可能的值,分别为0、1、2、3、4。具体可参考:
//www.w3cschool.cn/ajax/r2cu1jlr.html
3、responseText属性。可以通过这个来获取服务器返回的数据。
(2)在javascript脚本中声明和使用XMLHttpRequest对象。
不同的浏览器声明XMLHttpRequest的声明是不一样的。
Firefox, Opera 8.0+, Safari是:new XMLHttpRequest();
IE是:new ActiveXObject(“Microsoft.XMLHTTP”);
(3)XMLHttpRequest的方法。
1、abort()方法。用来暂停与一个XMLHttpRequest对象相联系的HTTP请求。从而把该对象复位到未初始状态。
2、open()。可以初始化一个XMLHTTpRequest对象。
格式:open(string method,string url,Boolean asynch,string username,string password);
参数:
method——必选参数,用于指明请求的HTTP方法(GET,POST,PUT,DELETE或HEAD)。
url——必选参数,表示请求目标的url地址。
asynch——可选参数,表示采用同步还是异步方式,默认为true。
username和password——可选参数,当连接的服务器需要验证时用。
3、send()。该方法用来向服务器发送具体的请求。
格式:send(content) content:可选参数,发送的内容。
PS:一般发送数据不要在send方法里传数据,可以直接在open方法里的url中附上要传递的参数,这样方便些。
(4)服务器端执行脚本语言。(这里我用的是.aspx文件,所用语言为C#,也可以是其他的脚本文件,如:asp,jsp,php等)
XMLHttpRequest对象通过open方法可以打开一个url。
例如:Default.aspx?id=3 此url向Default.aspx传递了一个参数id,值为3。
服务器端程序:
通过:string ID= Request.QueryString[“id”];获取前台页面传递过来的id值3。
那么在后台获取了id的值,那我就能从数据库某个表中找到这条数据(这里我用的数据库是SQL2008)。假如通过ADO.NET方法连接数据库huangyangzi,在数据表PL中找到了id号为3的这条记录并提取出来赋值给一个变量str,再通过response.write(str);则可以将str的值返回给前台压面。
(5)前台页面获取服务器处理后返回的数据。
假设前台html页面有:<div id=”text”> </div>
js脚本中:
|
1 2 3 4 5 6 |
xmlHttp.onreadystatechange = function() { if (xmlHttp.readyState == 4 && xmlHttp.status == 200) { document.getElementByIdx_x("text").innerHTML = xml.responseText; //xml是前面定义的 xmlHttpRequest } } |
通过这样的方法就能在id为text的div中输出从服务器从数据库中获取的str的值了。
这个例子的核心是,在html页面中通过javascript向服务器发送请求,异步传输数据。
