continue 语句终止当前循环迭代语句的执行,例如 for、while 和 do…while 循环,并立即继续下一次迭代。
语法:
continue;
或用于带标签的循环中:
continue labelName;
适用场景:
for循环while循环do...while循环
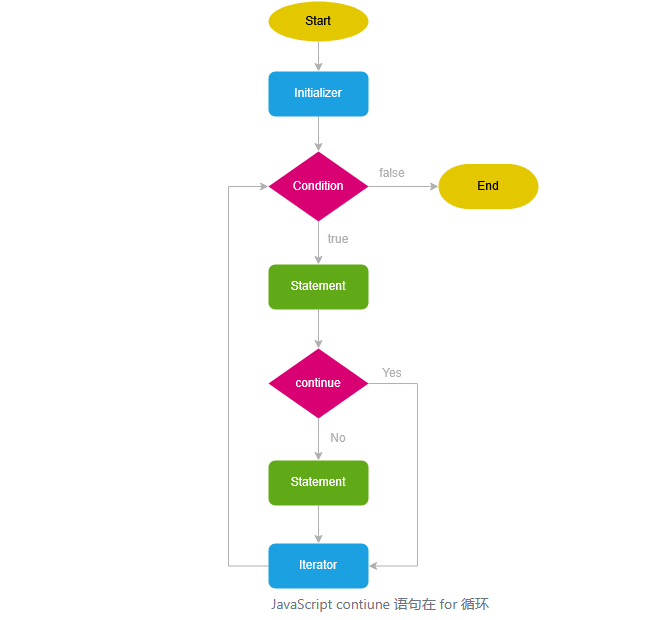
下面的流程图说明 continue 语句是如何在for循环工作的:

基本示例:跳过某些值
for (let i = 0; i < 5; i++) {
if (i === 2) {
continue; // 跳过 i === 2 这一轮
}
console.log(i);
}
结果:
0 1 3 4
当 i 等于 2 时,continue 语句跳过 console.log(i),直接进入下一轮循环。
带标签的 continue 示例(跳过外层循环的一次迭代)
outer: for (let i = 0; i < 3; i++) {
for (let j = 0; j < 3; j++) {
if (j === 1) {
continue outer; // 跳过外层循环的当前这一轮
}
console.log(`i = ${i}, j = ${j}`);
}
}
结果:
i = 0, j = 0 i = 1, j = 0 i = 2, j = 0
当 j === 1 时,continue outer; 使程序直接跳到外层循环的下一次迭代。
continue 非常适合用于跳过不需要处理的某些情况,让代码更清晰、逻辑更简洁。
continue 指令有助于减少嵌套
一个显示奇数值的循环:
用continue语句:
for (let i = 0; i < 10; i++) {
// if true, skip the remaining part of the body
if (i % 2 == 0) continue;
alert(i); // 1, then 3, 5, 7, 9
}
不用continue语句:
for (let i = 0; i < 10; i++) {
if (i % 2) {
alert( i );
}
}
从技术角度来看,这与上面的例子是一样的。当然,我们完全可以不用 continue,而是把代码包裹在一个 if 块中。
但这样做的副作用是增加了一个嵌套层级(alert 调用被包裹在花括号内)。如果 if 语句中的代码超过几行,这可能会降低整体的可读性。
除教程外,本网站大部分文章来自互联网,如果有内容冒犯到你,请联系我们删除!
