在本教程中,你将学习如何使用 JavaScript 中的对象来组织和结构化数据。
JavaScript 对象简介
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数…
此外,JavaScript 允许自定义对象。
所有事物都是对象
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。 对象只是带有属性和方法的特殊数据类型。
- 布尔型可以是一个对象。
- 数字型可以是一个对象。
- 字符串也可以是一个对象
- 日期是一个对象
- 数学和正则表达式也是对象
- 数组是一个对象
- 甚至函数也可以是对象
JavaScript 对象
对象只是一种特殊的数据。对象拥有属性和方法。
正如我们在 数据类型 一章学到的,JavaScript 中有八种数据类型。有七种原始类型,因为它们的值只包含一种东西(字符串,数字或者其他)。
相反,对象则用来存储键值对和更复杂的实体。在 JavaScript 中,对象几乎渗透到了这门编程语言的方方面面。所以,在我们深入理解这门语言之前,必须先理解对象。
我们可以通过使用带有可选 属性列表 的花括号 {…} 来创建对象。一个属性就是一个键值对(“key: value”),其中键(key)是一个字符串(也叫做属性名),值(value)可以是任何值。
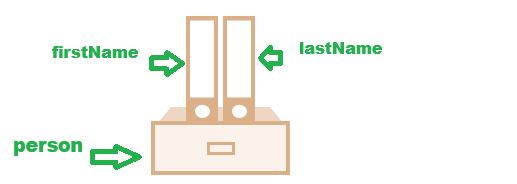
我们可以把对象想象成一个带有签名文件的文件柜。每一条数据都基于键(key)存储在文件中。这样我们就可以很容易根据文件名(也就是“键”)查找文件或添加/删除文件了。
文本和属性
对象的键(key: 也称为属性名)是字符串。值可以是任意类型,如字符串、数字、布尔值、数组、函数,甚至另一个对象。
下面是一个空对象:
let empty = {};
下面是一个带有两个属性的对象:
let person = {
firstName: 'John',
lastName: 'Doe'
};
属性有键(或者也可以叫做“名字”或“标识符”),位于冒号 ":" 的前面,值在冒号的右边。
在 person 对象中,有两个属性:
- 第一个的键是
"firstName",值是"John"。 - 第二个的键是
"lastName",值是 “Doe"。
生成的 person 对象可以被想象为一个放置着两个标记有 “firstName” 和 “lastName” 的文件的柜子。
person.isAdmin = true;访问对象属性
你可以使用点(.)或方括号([])来访问对象的属性。
使用点表示法:
console.log(person.firstName); // 输出 'John'
使用方括号表示法:
console.log(person['lastName']); // 输出 'Doe'
何时使用方括号表示法
当属性名中包含空格或特殊字符时,需要使用方括号语法:
let address = {
'building no': 3960,
street: 'North 1st street',
state: 'CA',
country: 'USA'
};
console.log(address['building no']); // 输出 3960
不能使用点语法来访问包含空格的属性:
console.log(address.'building no'); // 语法错误
如果尝试访问对象中不存在的属性,则会返回 undefined:
console.log(address.district); // undefined
修改对象属性
可以像这样使用赋值运算符来更改对象属性的值:
person.firstName = 'Jane';
console.log(person); // { firstName: 'Jane', lastName: 'Doe' }
添加对象属性
可以使用赋值语句为对象添加新属性:
person.age = 25;
console.log(person); // { firstName: 'Jane', lastName: 'Doe', age: 25 }
删除对象属性
可以使用 delete 运算符来删除属性:
delete person.age;
console.log(person.age); // undefined
属性存在性测试,“in” 操作符
相比于其他语言,JavaScript 的对象有一个需要注意的特性:能够被访问任何属性。即使属性不存在也不会报错!
读取不存在的属性只会得到 undefined。所以我们可以很容易地判断一个属性是否存在:
let user = {}; alert( user.noSuchProperty === undefined ); // true 意思是没有这个属性这里还有一个特别的,检查属性是否存在的操作符 "in"。
语法是:
"key" in object例如:
let user = { name: "John", age: 30 }; alert( "age" in user ); // true,user.age 存在 alert( "blabla" in user ); // false,user.blabla 不存在。请注意,in 的左边必须是 属性名。通常是一个带引号的字符串。
如果我们省略引号,就意味着左边是一个变量,它应该包含要判断的实际属性名。例如:
let user = { age: 30 }; let key = "age"; alert( key
in user ); // true,属性 "age" 存在为何会有 in 运算符呢?与 undefined 进行比较来判断还不够吗?
确实,大部分情况下与 undefined 进行比较来判断就可以了。但有一个例外情况,这种比对方式会有问题,但 in 运算符的判断结果仍是对的。
那就是属性存在,但存储的值是 undefined 的时候:
let obj = { test: undefined }; alert( obj.test ); // 显示 undefined,所以属性不存在? alert( "test" in obj ); // true,属性存在!在上面的代码中,属性 obj.test 事实上是存在的,所以 in 操作符检查通过。
这种情况很少发生,因为通常情况下不应该给对象赋值 undefined。我们通常会用 null 来表示未知的或者空的值。因此,in 运算符是代码中的特殊来宾。
“for..in” 循环
为了遍历一个对象的所有键(key),可以使用一个特殊形式的循环:for..in。这跟我们在前面学到的 for(;;) 循环是完全不一样的东西。
for (key in object) { // 对此对象属性中的每个键执行的代码 }例如,让我们列出 user 所有的属性:
let user = {
name: "John",
age: 30,
isAdmin: true
};
for (let key in user) {
// keys
alert( key ); // name, age, isAdmin
// 属性键的值
alert( user[key] ); // John, 30, true
}
注意,所有的 “for” 结构体都允许我们在循环中定义变量,像这里的 let key。
同样,我们可以用其他属性名来替代 key。例如 "for(let prop in obj)" 也很常用。
像对象一样排序
对象有顺序吗?换句话说,如果我们遍历一个对象,我们获取属性的顺序是和属性添加时的顺序相同吗?这靠谱吗?
简短的回答是:“有特别的顺序”:整数属性会被进行排序,其他属性则按照创建的顺序显示。详情如下:
例如,让我们考虑一个带有电话号码的对象:
let codes = {
"49": "Germany",
"41": "Switzerland",
"44": "Great Britain",
// ..,
"1": "USA"
};
for(let code in codes) {
alert(code); // 1, 41, 44, 49
}
对象可用于面向用户的建议选项列表。如果我们的网站主要面向德国观众,那么我们可能希望 49 排在第一。
但如果我们执行代码,会看到完全不同的现象:
- USA (1) 排在了最前面
- 然后是 Switzerland (41) 及其它。
因为这些电话号码是整数,所以它们以升序排列。所以我们看到的是 1, 41, 44, 49。
总结
- JavaScript 对象由无序的键值对组成;
- 属性的键是字符串,值可以是任何类型;
- 使用点或方括号访问属性;
- 可修改、添加和删除对象的属性。
这个教程是 JavaScript 对象基础的很好的介绍,帮助你更好地理解如何存储和操作复杂的数据结构。如果你想进一步学习对象相关的内容,例如构造函数、对象方法或原型链等内容,可以继续阅读本系列其他文章。

Linux, PHP, C,C++,JavaScript,verilog 老师