用 PHP5.X 版本编写的 HTML Dom 解析器。 Dom Parser 非常擅长处理 XML 和 HTML。 Dom 解析器基于树进行传播,在访问数据之前,它将数据加载到 dom 对象中,并将数据更新到 Web 浏览器。下面的示例显示了如何在 Web 浏览器中访问 HTML 数据。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 |
<?php $html = ' <head> <title>Tutorialspoint</title> </head> <body> <h2>Course details</h2> <table border = "0"> <tbody> <tr> <td>Android</td> <td>Gopal</td> <td>Sairam</td> </tr> <tr> <td>Hadoop</td> <td>Gopal</td> <td>Satish</td> </tr> <tr> <td>HTML</td> <td>Gopal</td> <td>Raju</td> </tr> <tr> <td>Web technologies</td> <td>Gopal</td> <td>Javed</td> </tr> <tr> <td>Graphic</td> <td>Gopal</td> <td>Satish</td> </tr> <tr> <td>Writer</td> <td>Kiran</td> <td>Amith</td> </tr> <tr> <td>Writer</td> <td>Kiran</td> <td>Vineeth</td> </tr> </tbody> </table> </body> </html> '; /*** a new dom object ***/ $dom = new domDocument; /*** load the html into the object ***/ $dom->loadHTML($html); /*** discard white space ***/ $dom->preserveWhiteSpace = false; /*** the table by its tag name ***/ $tables = $dom->getElementsByTagName('table'); /*** get all rows from the table ***/ $rows = $tables->item(0)->getElementsByTagName('tr'); /*** loop over the table rows ***/ foreach ($rows as $row) { /*** get each column by tag name ***/ $cols = $row->getElementsByTagName('td'); /*** echo the values ***/ echo 'Designation: '.$cols->item(0)->nodeValue.'<br />'; echo 'Manager: '.$cols->item(1)->nodeValue.'<br />'; echo 'Team: '.$cols->item(2)->nodeValue; echo '<hr />'; } ?> |
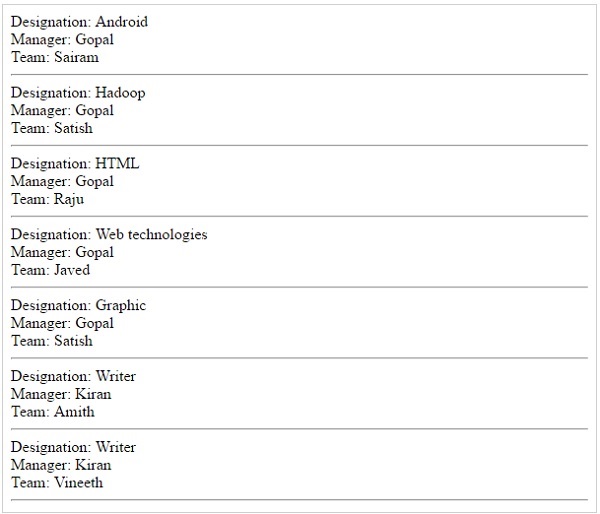
它将产生以下结果 –

除教程外,本网站大部分文章来自互联网,如果有内容冒犯到你,请联系我们删除!
